思爱普
线性回归
硬件工程
两轮自平衡小车设计
pcb布局
PSO粒子群优化
蔚来
电池
数据统计
C++语法,动态绑定
开发工具
web开发
风控数据分析师
微软
教程
API接口开发系列
浮点数
营销电子邮件
database
cesium 随机点
axios
2024/4/12 0:24:00nuxt,axios中使用Vuex【获取Vuex中的值】
登录的时候,需要设置一个token请求头,想在axios里面全局配置一下 找了半天,终于被我找到了。? 1、配置vuex https://blog.csdn.net/Tomwildboar/article/details/94992577 2、配置axios https://blog.csdn.net/Tomwildboar/article/details/…
vue中 axios get请求,使用formData传递参数给后台
简单记录一下axios get请求,使用formData传递参数给后台
// GET 请求传递 formData
// get 请求传递formData
const formData new FormData()
formData.append(name,admin)
const params new URLSearchParams(formData)
// 链接地址 /api/user/login?nameadmin
axios.g…
axios 自定义token 跨域问题 java后端
前后端都要配置,后端的跨域基本随便网上找就有了,这里就不说了,说一下前端的配置
axios的get请求不能自定义头部
请看原文https://www.jianshu.com/p/67ca1273370f
项目实战:修改水果库存系统特定库存记录
1、在edit.html修改库存页面添加点击事件 <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title><link rel"stylesheet" href"style/index.css"><script s…
vue中的 axios 优化处理
vue中的 axios 优化处理
配置基础地址
1 在main.js中导入axios 2 通过axios.defaults.baseurl“自己设定的基础值” 来配置每一个请求地址中的公共部分
导入axios一次
-目的: 最终只导入axios 一次 ,并且可以在任意组件中使用 -1 在main.js中导入axi…
Vue axios封装, axios重复请求
第一步:配置axios
首先,创建一个tools.js,这里面存放的是接口配置、请求出错和当前环境配置,我平常elementUI用的比较多,这里你也可以使用自己的UI库。
import {Message
} from element-ui;
//判断当前环境
let env …
(五)配置 Axios api 接口调用文件
Vue2VueRouter2WebpackAxios 构建项目实战2017重制版(五)配置 Axios api 接口调用文件
前情回顾
在上一篇《Vue2VueRouter2WebpackAxios 构建项目实战2017重制版(四)调整 App.vue 和 router 路由》,我们通过配置基本的…
Vue全家桶实现一个购物Web App
好的生活,聚集美丽,成人之美!从现在做起!http://www.tuicool.com/articles/EBbmAjr 效果预览 :point_right:预览地址: 请点我!在线预览,手机浏览或切换浏览器移动调试 PS:google浏览…
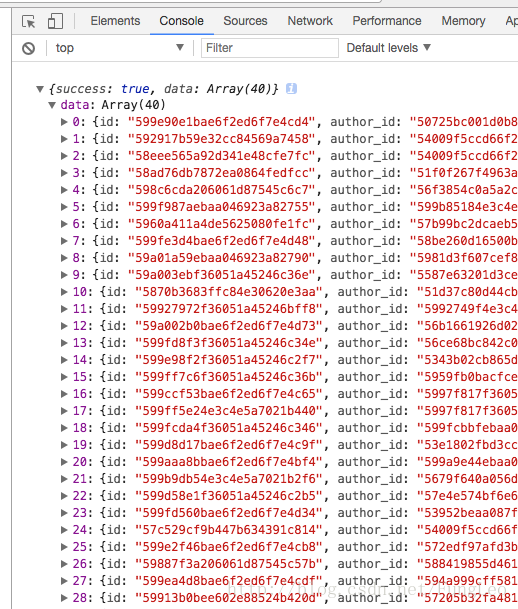
使用解构赋值简化axios返回对象属性元素的提取
axios返回的response通常都会进行一层封装,把响应的数据封装到了data这个对象,所以提取数据起来不太方便,往往需要res.data.xxx这样获取里面的数据,
具体可以参考下面的数据结构: 假如data的数据是下面的结构…
vue 发送ajax请求
使用axios发送AJAX请求 1、安装axios并引入 1、npm install axios -S #直接下载axios组件,下载完毕后axios.js就存放在node_modules\axios\dist中 2、网上直接下载axios.min.js文件 3、通过script src的方式进行文件的引入
2、发送get请求 1、基本使用格…
Axios详解及运用案例
前言
Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js。它允许开发者使用异步的方式发送 HTTP 请求,同时提供了一个简单、方便的 API 来处理这些请求和响应。
主要特性
Axios 的主要特性包括: 支持 Promise API:Axios 的所有函数都返回一个 Promise 对象…
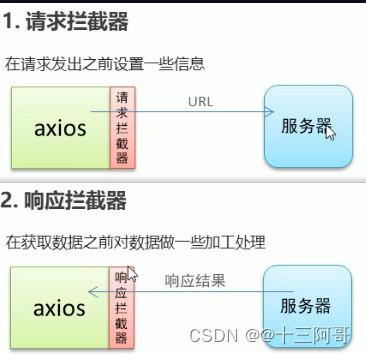
axios 全局错误处理和请求取消
这两个功能都是用拦截器实现。
前景提要: ts 简易封装 axios,统一 API 实现在 config 中配置开关拦截器
全局错误处理
在构造函数中,添加一个响应拦截器即可。在构造函数中注册拦截器的好处是,无论怎么实例化封装类,…
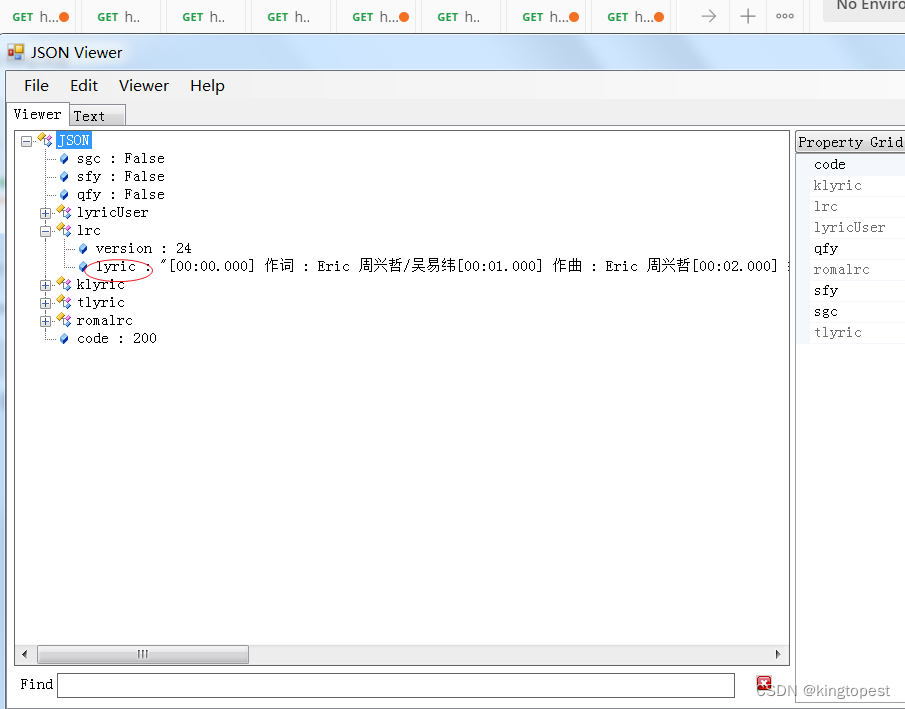
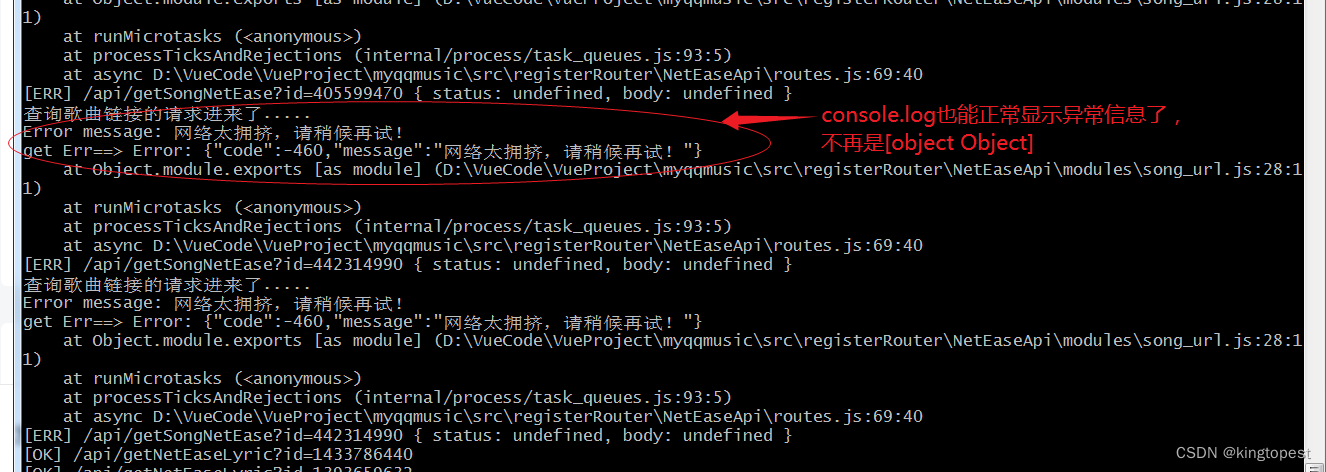
解决node项目一个极度困难的捕获异常却无法读取异常信息的问题
这个项目是集成了第三方NeteaseCloudMusicApi项目的接口代码,我没有直接使用它的接口,因为需要再跑一个npm run开个端口,感觉很麻烦。
所以下定决心,使用拆分代码的方式,硬生生将这个api项目的部分api接口代码集成到了…
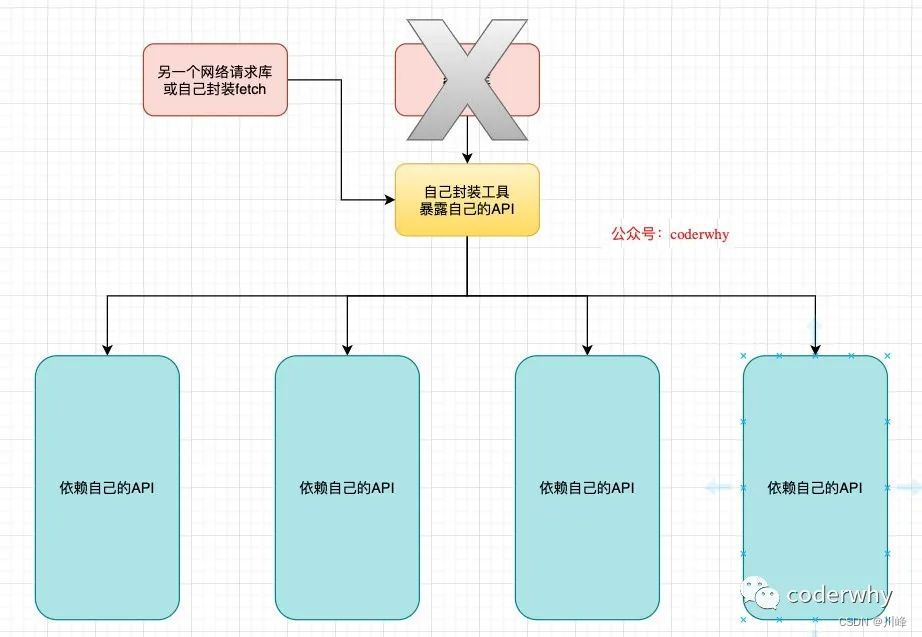
请求封装(axios、fetch)
在前端发送请求到后台不同的框架与原生js发送请求的方式都不相同,比如我们在使用jquery时发送请求可以用jq中封装好的$.ajax,利用原生js向node发送请求时可以使用原生的ajax(我们也可以手动进行封装),在vue框架或react中可以使用a…
Vue与Element走过的坑。。。。带上Axios
1.Axios中post传参数组(java后端接收数组)
虽然源数据本身就是数组,但是传参时会自动变成key:数值或者服务器无法接收的对象,如下 如果不仔细看,很容易认为这两种情况没毛病。。(后端不背锅,哈…
vue-cli本地环境API代理设置和解决跨域(包括cookie跨域的解决)
前言
我们在使用vue-cli启动项目的时候npm run dev便可以启动我们的项目了,通常我们的请求地址是以localhost:8080来请求接口数据的,localhost是没有办法设置cookie的。
我们可以在vue-cli配置文件里面设置一个代理,跨域的方法有很多&#…
9-AJAX-下-axios
一 axios是什么
上古浏览器页面在向服务器请求数据时,因为返回的是整个页面的数据,页面都会强制刷新一下,这对于用户来讲并不是很友好。并且我们只是需要修改页面的部分数据,但是从服务器端发送的却是整个页面的数据,…
axios delete传递参数方式
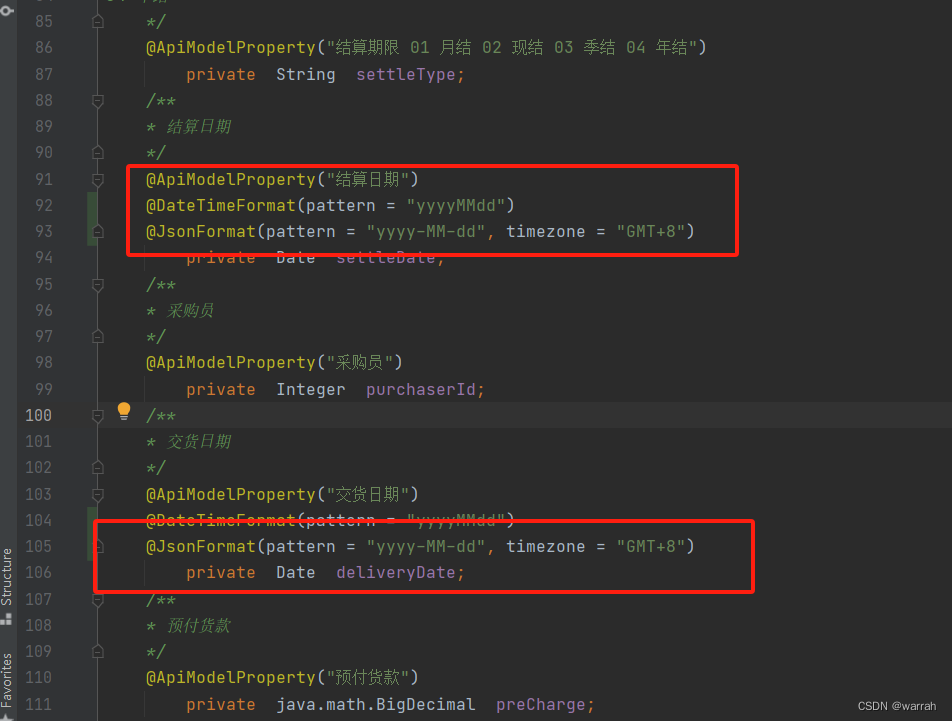
vue中axios 的delete和post,put在传值上有点区别
post和put有三个参数,url,data和config,所以在使用这两个时,可以写成axios.post(api,{id:1}),axios.put(api,{id:1}),但是delete只有两个参数:url和config,data在conf…
vue axios + Java 跨域
1.在 vue main.js 的 里面
import axios from axios//引入axios,来发送请求 Vue.prototype.axios axios //设置axios全局引用 axios.defaults.timeout 5000;// 在超时前,所有请求都会等待 5 秒 // 配置请求头 axios.defaults.headers.post[Content-Type]appl…
vue引入axios同源跨域
前言:
跨域方案有很多种,既然我们用到了Vue,那么就使用vue提供的跨域方案。
解决方案:
1.修改HttpRequestUtil.js
1 import axios from axios
2
3 export var baseurl /api
4 /**
5 * Get请求
6 */
7 export function get…
axios 配置response 拦截器的一个 bug
有问题的代码如下
Vue.prototype.$http.interceptors.response.use(response > {//拦截响应,做统一处理 if (response.data.code) {switch (response.data.code) {case 2:window.sessionStorage.clear()router.push(/login)}}return response},error > {retu…
axios封装,开箱即用···
axios封装通用能力一步一步添加功能实现使用通用能力 列一下我想要这个通用请求能达到什么样的效果 正常请求该有的(跨域携带cookie,token,超时设置) 请求响应拦截器
请求成功,业务状态码200,解析result…
vue项目使用axios发送请求让ajax请求头部携带cookie
最近做vue项目时遇到登录权限问题,登录以后再发送的请求头部并没有携带登录后设置的cookie,导致后台无法校验其是否登录。检查发现是vue项目中使用axios发送ajax请求导致的。查看文档得知axios默认是不让ajax请求头部携带cookie的,因此&#…
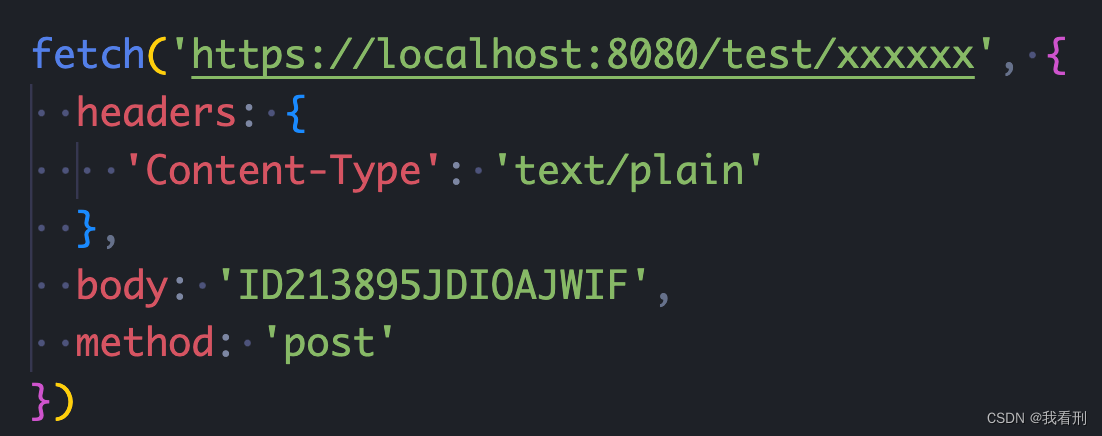
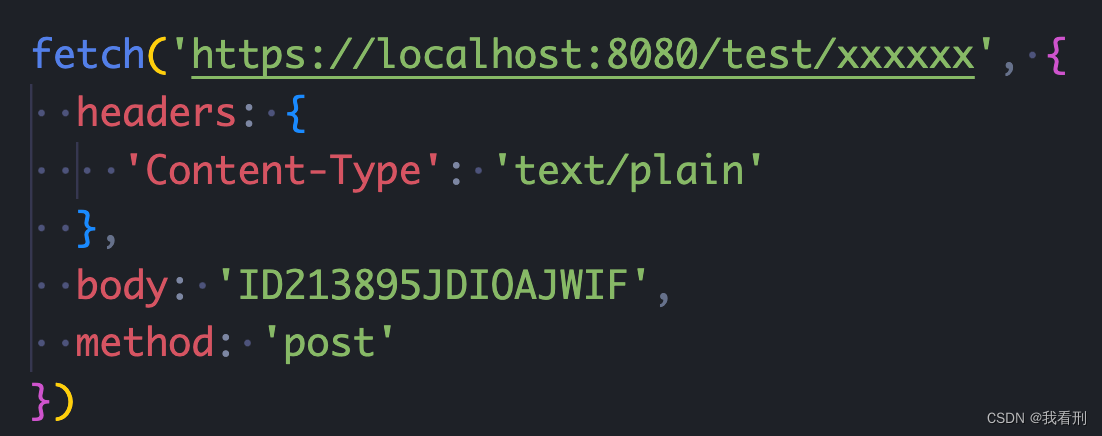
【已解决】axios post请求body为字符串
文章目录 现在需要的参数格式正常post请求参数 解决方法代码示例axiosfetch 现在需要的参数格式 正常post请求参数 解决方法
修改 Content-Type 为 text/plain 参数直接给一个字符串…
使用Axios中的onUploadProgress实现显示文件上传进度
onUploadProgress 是 Axios 这个 JavaScript 库中用于处理 HTTP 请求的一个配置选项之一。Axios 是一个基于 Promise 的 HTTP 客户端,用于在浏览器和 Node.js 中进行 HTTP 请求。
onUploadProgress 允许指定一个回调函数,在上传进度发生变化时被调用。这…
Vue项目搭建及使用vue-cli创建项目、创建登录页面、与后台进行交互,以及安装和使用axios、qs和vue-axios
目录
1. 搭建项目
1.1 使用vue-cli创建项目
1.2 通过npm安装element-ui
1.3 导入组件
2 创建登录页面
2.1 创建登录组件
2.2 引入css(css.txt)
2.3 配置路由
2.5 运行效果
3. 后台交互
3.1 引入axios
3.2 axios/qs/vue-axios安装与使用
3.2…
axios-retry 响应异常
最近项目中遇到 axios 异步请求异常中断, 错误码为 “ECONNABORTED” 奇怪的是排查前端代码并没有发现有主动调用 abort 取消请求的 由于为何网络请求失败的原因找不到, 但是重试请求就是成功的, 所以计划使用 axios-retry 在网络错误时重新请求
import axiosRetry from axios…
【axios】从源码解析axios拦截器是如何工作的
本文所用 axios 版本号为:1.3.2。
axios 拦截器的配置方式
axios 中有两种拦截器:
axios.interceptors.request.use(onFulfilled, onRejected, options):配置请求拦截器。 onFulfilled 方法在发送请求前执行,接收 config 对象&…
ajax/axios/fetch区别及webSocket通信原理
ajax
不符合现在前端MVVM的浪潮基于原⽣的XHR开发,XHR本⾝的架构不清晰jQuery整个项⽬太⼤,单纯使⽤ajax却要引⼊整个jQuery
axios
从 node.js 创建 http 请求⽀持 Promise API客户端⽀持防⽌CSRF提供了⼀些并发请求的接⼝
fetch
更加底层ÿ…
vue+axio通过获取dom元素上传文件
参考了博客vueaxios上传文件中的单独上传文件。 但是不想选择文件之后就直接上传,就改写了文件的获取方式,通过document先获取文件,点击之后再上传:
<input type"file" id"blog" placeholder"选择文…
Vue 3.0 + vite + axios+PHP跨域问题的解决办法
最后一个Web项目,采用前后端分离。
前端:Vue 3.0 viteelement plus
后端:PHP
运行时前端和后端是两个程序,前端需要时才向后端请求数据。由于是两个程序,这就会出现跨域问题。
比如前端某个地方需要请求的接口如下…
Web前端-Vue2+Vue3基础入门到实战项目-Day5(路由进阶, 案例 - 面经基础版)
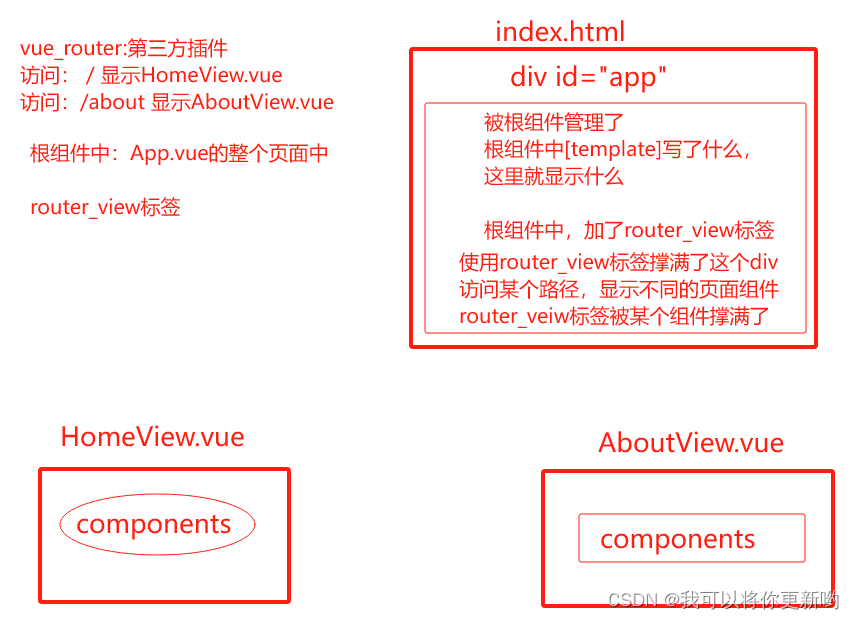
Web前端-Vue2Vue3基础入门到实战项目-Day5 路由进阶路由模块封装声明式导航导航链接模糊 & 精确 匹配自定义匹配类名跳转传参 Vue路由重定向404模式设置 编程式导航基本跳转路由传参 案例 - 面经基础版views 来源 路由进阶
路由模块封装
优点: 拆分模块, 利于维护如何快速…
axios post 请求发送url 键值对参数
后端post 请求要求在 url 上携带参数,各种百度,最后发现了一种可行的方式,用formData对象构造请求参数,然后用URLSearchParams 把formdata 参数转换成键值对,最后发送 function getList() {const formdata new FormDa…
‘file:./vuejson.json‘ from origin ‘null‘ has been blocked by CORS policy: Cross origin requests ....
vscode中html文件引用axios.js但浏览器报错 1.vscode中安装Live Server组件 2.打开文件右键,选择“open with five server”即可
Axios、SASS学习笔记
目录
前言
一、Axios基础认识
1、简介
2、相关文档
3、基本配置
4、基础快捷使用
二、Axios封装
1、公共配置文件
2、细化每个接口的配置
3、使用并发送请求
三、SASS
1、简介
2、相关文档
3、使用前奏
4、使用变量
5、嵌套规则
6、父级选择器标识 & 前言…
vue cli+axios踩坑记录+拦截器使用
1、首先axios不支持vue.use()方式声明使用,看了所有近乎相同的axios文档都没有提到这一点 建议方式
在main.js中如下声明使用
import axios from axios;
Vue.prototype.$axiosaxios;
那么在其他vue组件中就可以this.$axios调用使用
2.小小的提一下vue cli脚手架前…
使用eggjs + axios post方式通过blob对象进行文件下载
以下是egg.js的后台代码
const Controller require(egg).Controller;
const path require(path);
const fs require(fs);class HomeController extends Controller {async index() {const filePath path.resolve(this.app.config.static.dir, file_message_to.png);this.c…
项目实战:添加库存时判断水果名称是否已经存在
1、在add.html页面绑定键盘按键松开事情onkeyup <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title><link rel"stylesheet" href"style/index.css"><sc…
ajax-axios-url-form-serialize 插件
AJAX
AJAX 概念
1.什么是 AJAX ? mdn 使用浏览器的 XMLHttpRequest 对象 与服务器通信 浏览器网页中,使用 AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数…
使用Express搭建Node.js服务器
Express: 基于 Node.js 平台,快速、开放、极简的 web 开发框架。 文章目录Express: 基于 Node.js 平台,快速、开放、极简的 web 开发框架。说明安装:搭建 Express 详细步骤:测试 Express调用 服务器 演示两种准备工作:…
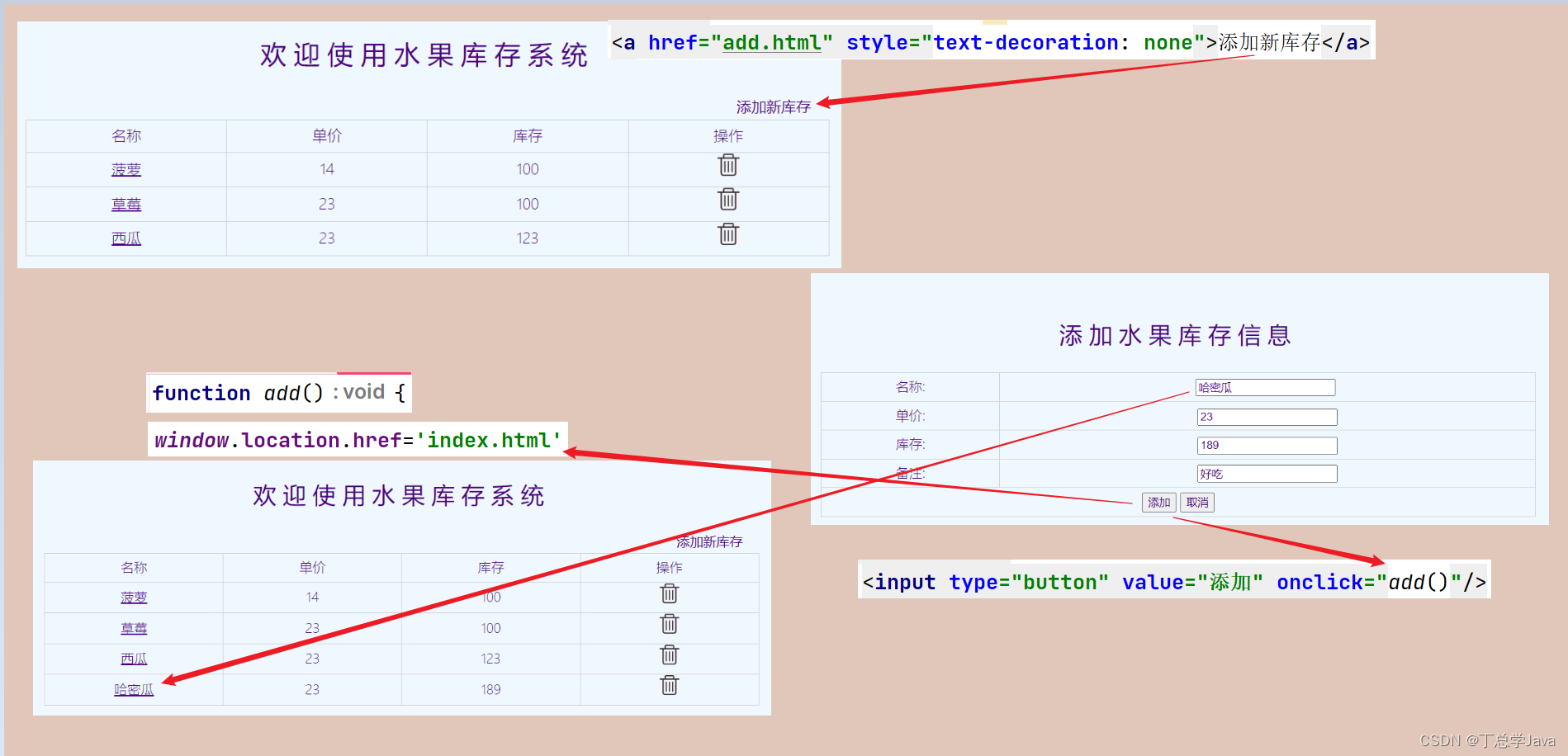
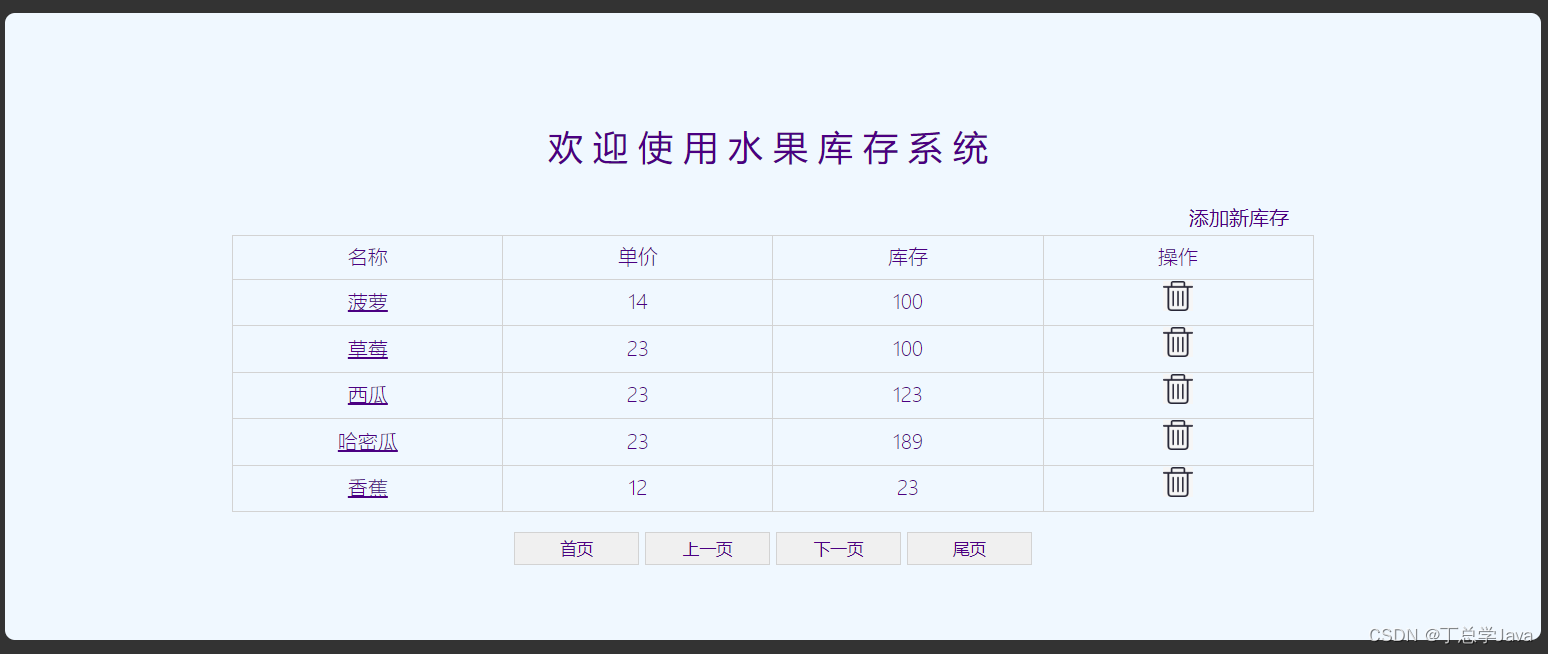
项目实战:添加新库存记录
1、在index.html添加超链接,添加新库存add.html <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title><link rel"stylesheet" href"style/index.css"…
使用antd design pro 及后端nodejs express 结合minio进行文件的上传和下载管理
使用Ant Design Pro前端框架结合Node.js Express后端服务以及MinIO作为对象存储,实现文件上传和下载管理的基本步骤如下:
1. 安装所需依赖
在Node.js Express项目中安装minio客户端库:
npm install minio --save
在前端项目(假…
前端网络请求之JavaScript XHR、Fetch、Axios
一、JavaScript XHR、Fetch AJAX:一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。在不重新加载整个网页的情况下,对网页的某部分进行更新 Fetch&…
Axios——axios在vue中的简单配置与使用
尤雨溪之前在微博发布消息,不再继续维护vue-resource,并推荐大家开始使用 axios 。一、axios 简介
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征从浏览器中创建 XMLHttpRequest从 node.js 发出 http 请求…
基于Vue2.x开发的音乐播放器app(推荐界面+懒加载+axios获取后端接口实现)
1、项目开发需求分析:
包含四个层面——
(1)推荐模块
(2)歌手模块
(3)排行模块
(4)搜索模块
2、项目开发流程
(1)搭建项目:借助…
实战:React全家桶仿PC端《快看漫画》(部分)
前言 最近在学习React,为了在学习的同时巩固一下所学内容,决定仿一个《快看漫画》的网页;由于学习进度及时间问题,我只实现了网站的部分功能:登录与退出、对应漫画关注/取关、关键词搜索等。 项目写了一个星期…
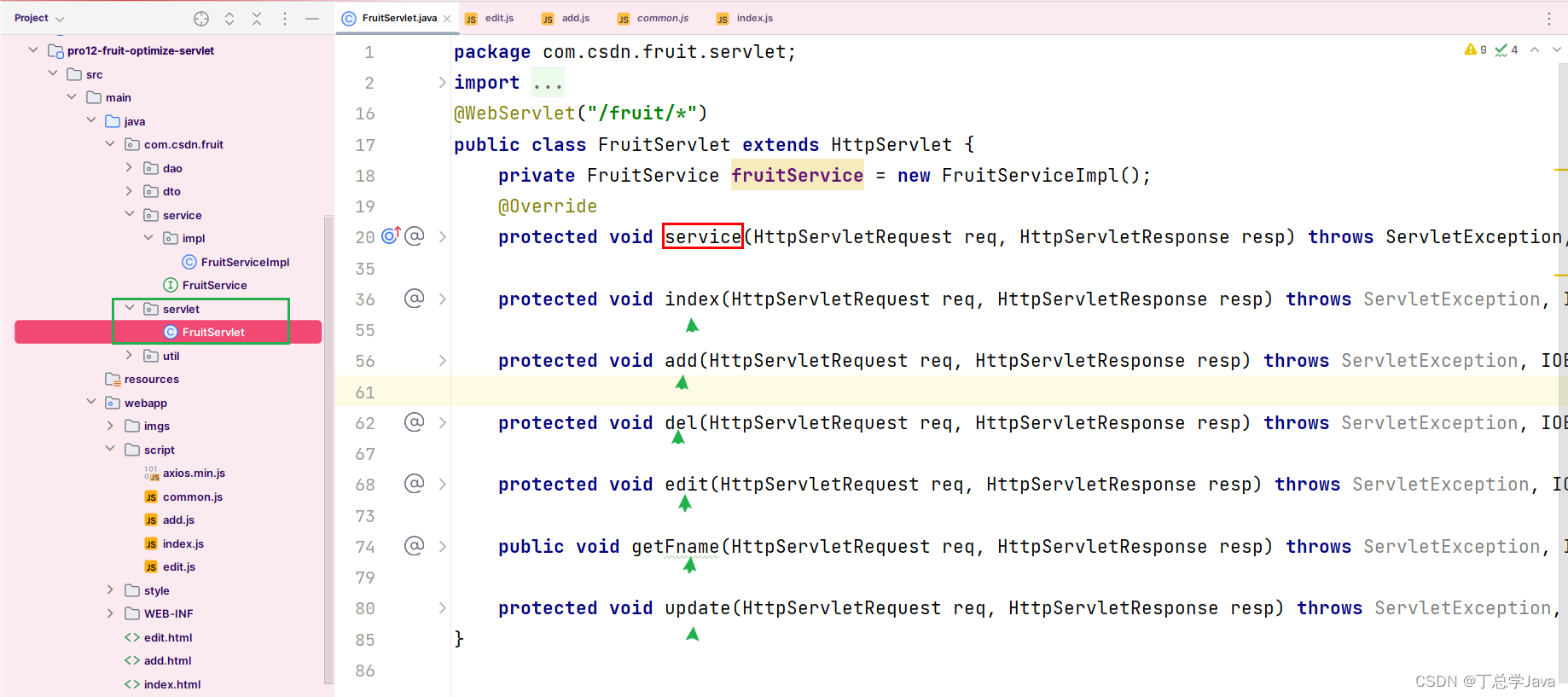
项目实战:优化Servlet,把所有围绕Fruit操作的Servlet封装成一个Servlet
1、FruitServlet 这些Servlet都是围绕着Fruit进行的把所有对水果增删改查的Servlet放到一个Servlet里面,让tomcat实例化一个Servlet对象 package com.csdn.fruit.servlet;
import com.csdn.fruit.dto.PageInfo;
import com.csdn.fruit.dto.PageQueryParam;
import c…
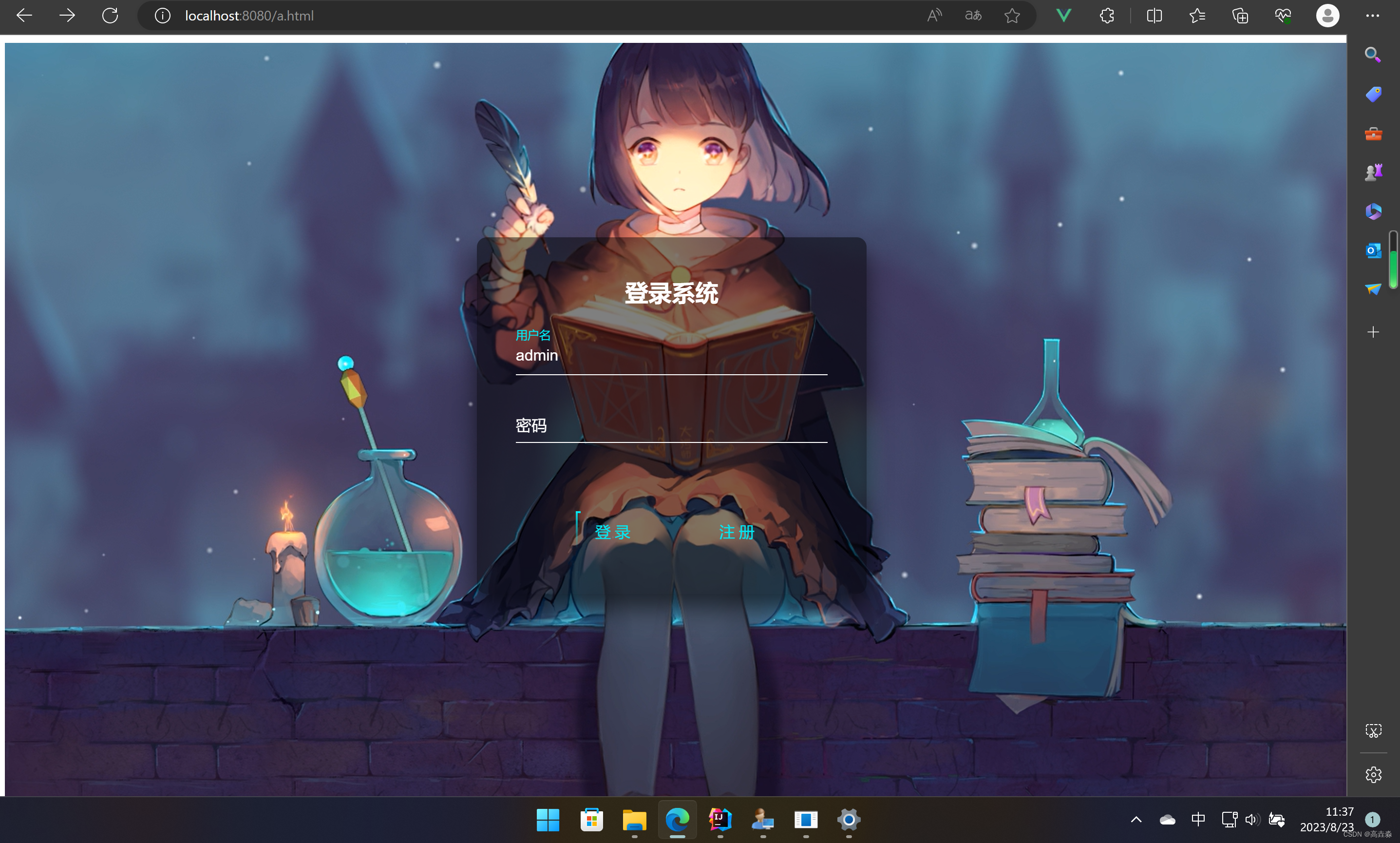
Vue+Axios搭建二次元动态登录页面(mp4视频格式)
最近想做一个前端登录页面,背景好看的,格式中规中矩的,这么难?我自己创一个吧! 效果图如下: 源码可以参考我的github,复制源码即可用:gym02/loginPage_Vue: 使用VueAxios搭建的动态…
Axios封装多种方式实现以及高级用法详解(文件上传,请求重试,取消请求等)
目录 本文介绍axios的特点,简单的操作,可配置属性,统一的封装(适合大型项目)以及一些高级操作,比如取消请求,请求重试,上传文件,xsrf攻击防御。 前言 作为一个前端码农&a…
[ 蓝桥杯Web真题 ]-布局切换
目录 介绍
准备
目标
规定
思路
解法参考 介绍
经常用手机购物的同学或许见过这种功能,在浏览商品列表的时候,我们通过点击一个小小的按钮图标,就能快速将数据列表在大图(通常是两列)和列表两种布局间来回切换。…
vue中用axios进行数据请求
一、vue-cli 2.0
1. 安装axios插件
npm指令:npm install axios --save
yarn指令:yarn add axios
2. 在组件中引入,可以在单个组件中引入,只请求该组件所需要的数据,也可以在父组件中引入,请求该父组件下…
axios模拟表单提交
axios默认是application/json方式提交,controller接收的时候必须以RequestBody的方式接收,有时候不太方便。如果axios以application/x-www-form-urlencoded方式提交数据,controller接收的时候只要保证名字应对类型正确即可。
前端代码&#…
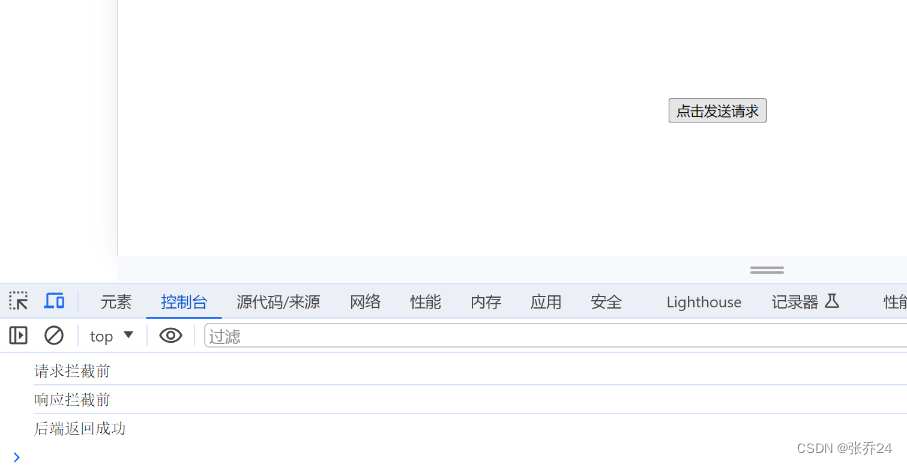
Axios二次封装拦截器(进度条小案例)
我们以进度条为例,二次封装一个请求过程中自动出现进度条的案例
// axios 的二次封装
import axios from axios
//下面可以是任意插件 我们以进度条为例 二次封装一个请求过程中自动出现进度条的案例
import Nprogress from nprogress
import "nprogress/npro…
SpringBoot 接收不到 post 请求数据与接收 post 请求数据
文章归档:https://www.yuque.com/u27599042/coding_star/xwrknb7qyhqgdt10 SpringBoot 接收不到 post 请求数据
接收 post 请求数据,控制器方法参数需要使用 RequestParam 注解修饰
public BaseResponseResult<Object> getMailCode(RequestParam…
高级前端-axios
Axios源码分析 简单源码实现参考:https://jframesea.coding.net/public/interview/Interview/git/files/master/javascript/axios.js 请求API化 1. api不要出现在视图层,不然的话修改起来会很麻烦 2. 建立一个api目录,然后根据业务模块划分ap…
axios请求设置responseType为‘blob‘或‘arraybuffer‘下载文件时,正确处理返回值为文件流或json对象的情况
参考:axios请求设置responseType为blob或arraybuffer下载文件时,正确处理返回值为文件流或json对象的情况_努力学习的小绵羊的博客-CSDN博客_axios buffer
十四.Vue请求axios
axios是基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,有以下特征:
从浏览器中创建 XMLHttpRequest从 node.js 发出 http 请求支持 Promise API拦截请求和响应转换请求和响应数据取消请求自动转换JSON数据客户端支持防止 CSRF/XSRF
axios使用&#x…
axios传递数组参数,后台接收不到
关于前后端联调,参数接收不到问题,如果遇到一个彩笔后端 ,参数格式也说不清楚接口文档又没有,是一件很头疼的事情。
axios 传参分两组:get(delete)、post(put)。get和delete 传参方式基本相同,post和put基…
transformRequest和transformResponse的作用
记一次文件上传:重置请求头和序列化参数–便于文件流上传。
一、transformRequest和transformResponse的作用
transformRequest: 允许你在将请求数据发送到服务器之前对其进行修改,这只适用于请求方法 put、post 和 patch,如果值…
spring-webmvc练习-日程管理-访问后端展示列表数据
1、util/request.js import axios from "axios";let request axios.create({baseURL: "http://localhost:8080",timeout: 50000
});export default request 2、api/schedule.js import request from "../util/request.js";export let getSchedu…
Axios入门案例——后端学习
目录
后端准备
导入依赖
解决跨域
User实体类
DemoController测试接口
前端准备
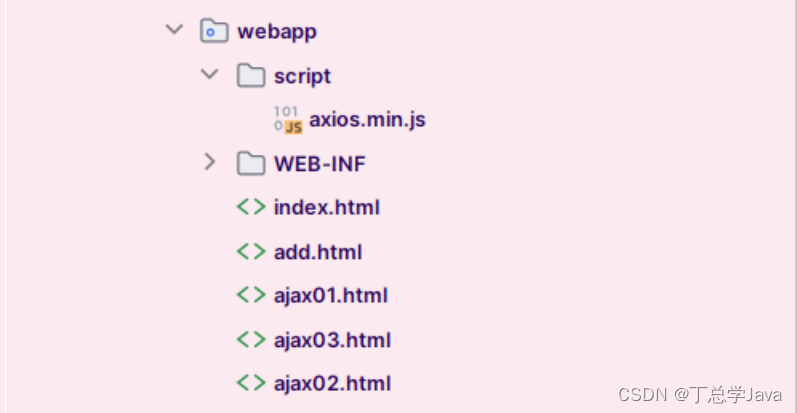
项目结构
axios.js
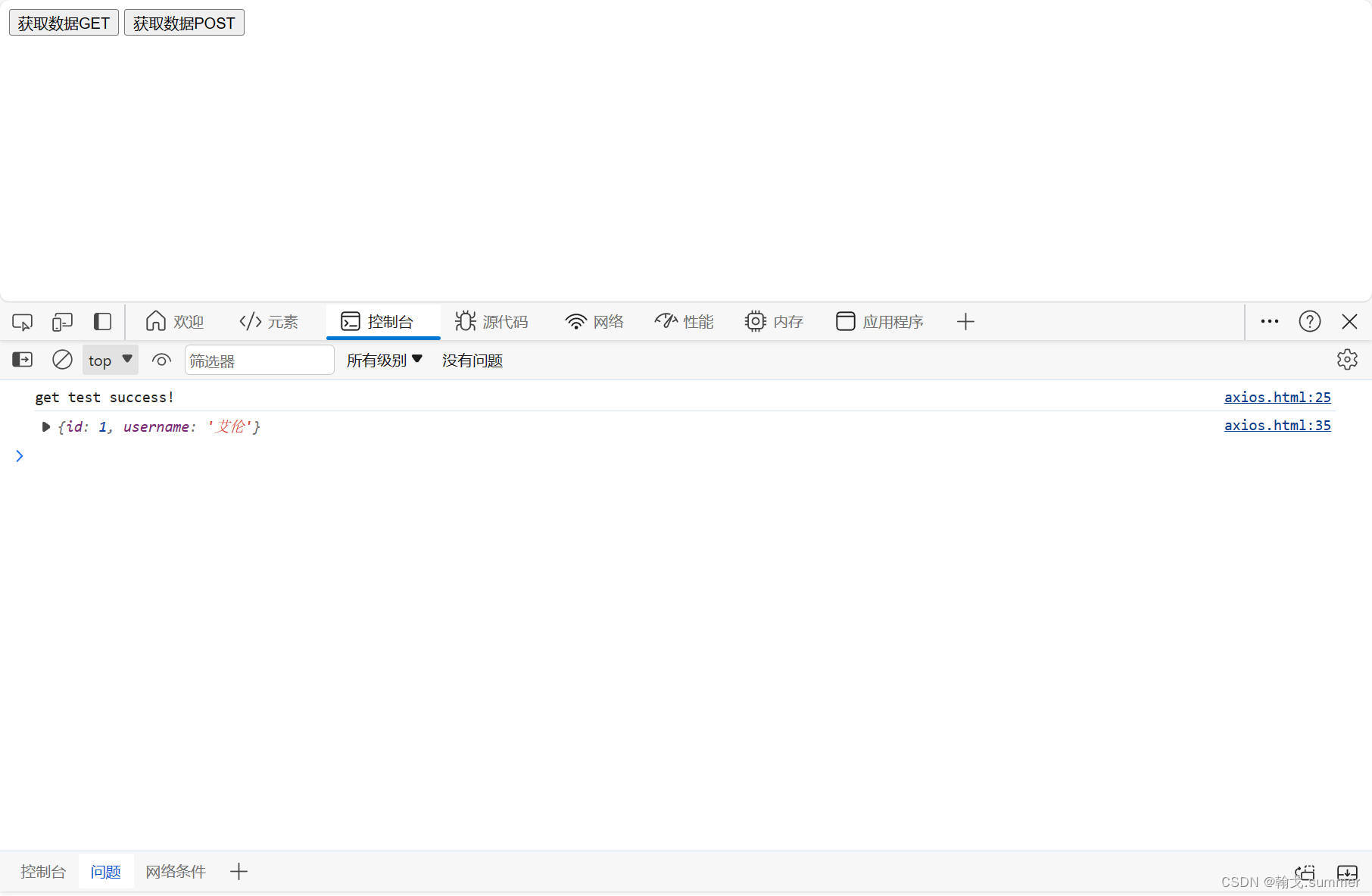
axios.html
开始测试
后端结果
前端结果 后端准备
导入依赖
案例会用到以下的三个依赖。
<dependency><groupId>org.springframework.boot</gro…
前端框架Vue学习 ——(四)Axios
文章目录 Axios 介绍Axios 入门 Axios 介绍
介绍: Axios 对原生的 Ajax 进行了封装,简化书写,快速开发。(异步请求) 官网: https://www.axios-http.cn/
官网介绍:Axios 是一个基于 promise 网络请求库,作…
axios进行图片上传组件封装
文章目录 前言图片上传接口(axios通信)图片上传使用upload上传头像效果展示总结 前言
node项目使用 axios 库进行简单文件上传的模块封装。 图片上传接口(axios通信)
新建upload.js文件,定义一个函数,该函数接受一个上传路径和一…
使用 axios 传递 application/x-www-form-urlencoded类型的 post 请求
正确姿势,用&把参数连接起来就行了,不过这个要不要 url 编码下呢?没有仔细研究过 res await http.post(https://aa.xxx.xyz.cn/index.php/?isAjaxtrue,"id78&store0&form_keyxniCOeOxjHEOaDYe&node78", { header…
Vue封装API,详细解释。【附带源码】
1、为什么我们要封装API
ps: 如果已经有了明确要封装API的需求,直接看第二步。 在没有封装API之前,我们是类似这样使用 axios 的
this.$axios.post(blogArticle/frontList,parms)
.then((resp) > {this.blogList resp.data,this.blogTotal resp.t…
nuxt刷新页面Vuex失效,在axios中使用vuex【vuex-persist,localStorage,Cookie。三种办法解决】
弄了几个小时,才算是解决nuxt刷新vuex失效的问题。 vuex-persist 方法在线上使用的时候会报错。所以建议直接使用localStorage,或Cookile方法 下面具体演示,都以state中的token为例 使用vuex-persist线上报错的原因 线上发布使用的是node&…
vue-------------axios 封装全局js
文章目录之前项目新建 utils.js 后面的demo可以直接使用 、新建utils.js目录demo------- 复制可使用-------main.js页面新建utils/tagserve.js在组件中使用 import * as Untils from ../utils/TagServer;之前项目新建 utils.js 后面的demo可以直接使用 、
新建utils.js目录 ##…
Vue2.0项目实战使用axios发送请求
在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource。
关于为什么放弃推荐? -> 尤大原话 最近团队讨论了一下,Ajax 本身跟 Vue 并没有什么需要特别整合的地方࿰…
vue3项目中axios的常见用法和封装拦截(详细解释)
1、axios的简单介绍
Axios是一个基于Promise的HTTP客户端库,用于浏览器和Node.js环境中发送HTTP请求。它提供了一种简单、易用且功能丰富的方式来与后端服务器进行通信。能够发送常见的HTTP请求,并获得服务端返回的数据。
此外,Axios还提供…
项目实战:封装响应结果以及抽取响应代码到工具类
1、创建GsonUtil工具类,封装把java对象转成json字符串方法 package com.csdn.fruit.util;
import com.google.gson.Gson;
public class GsonUtil {public static String toJson(Object obj) {//java object -> java json stringGson gson new Gson();return gs…
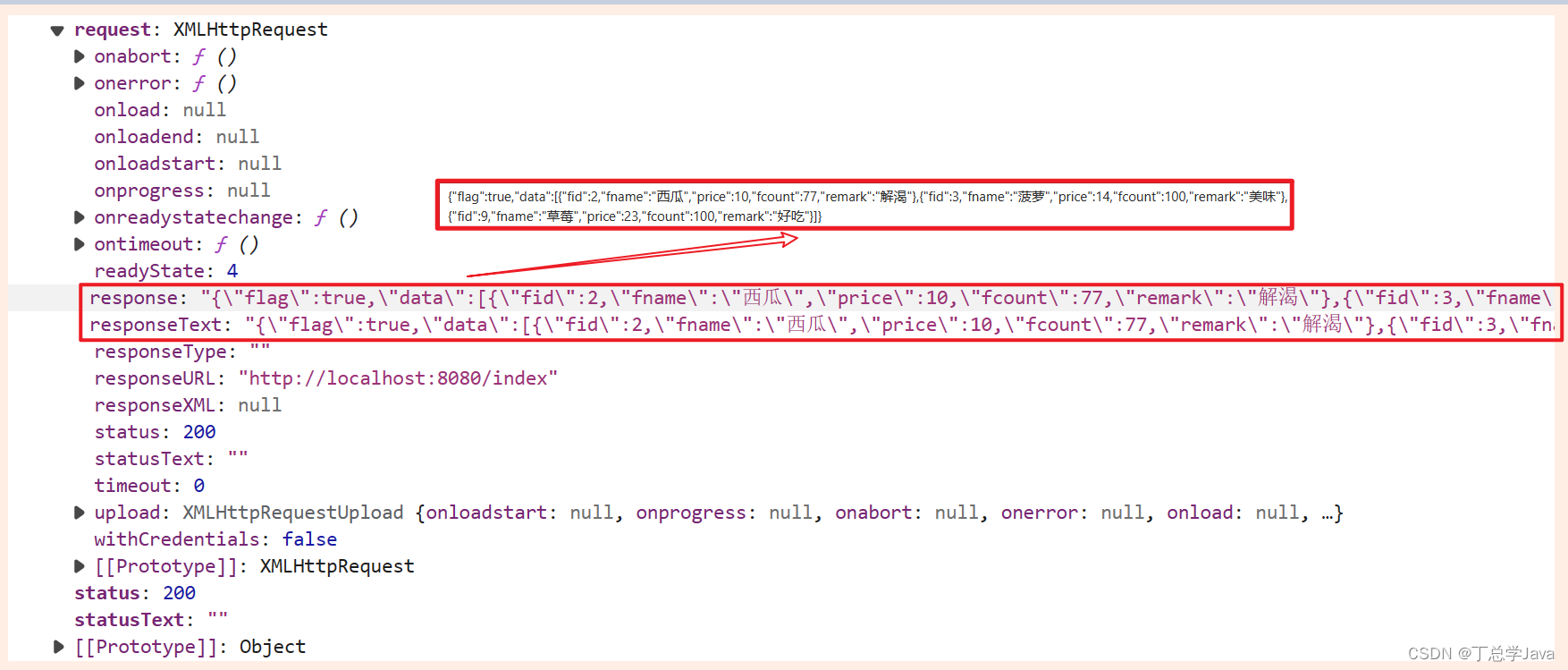
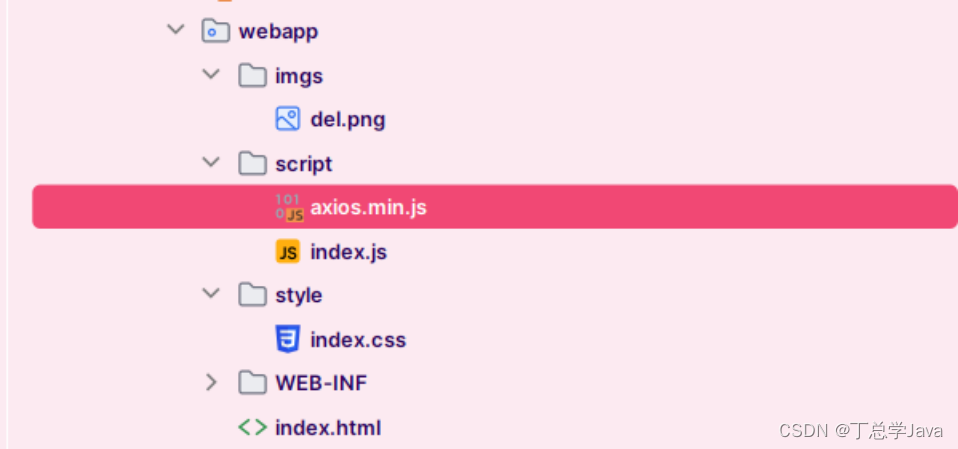
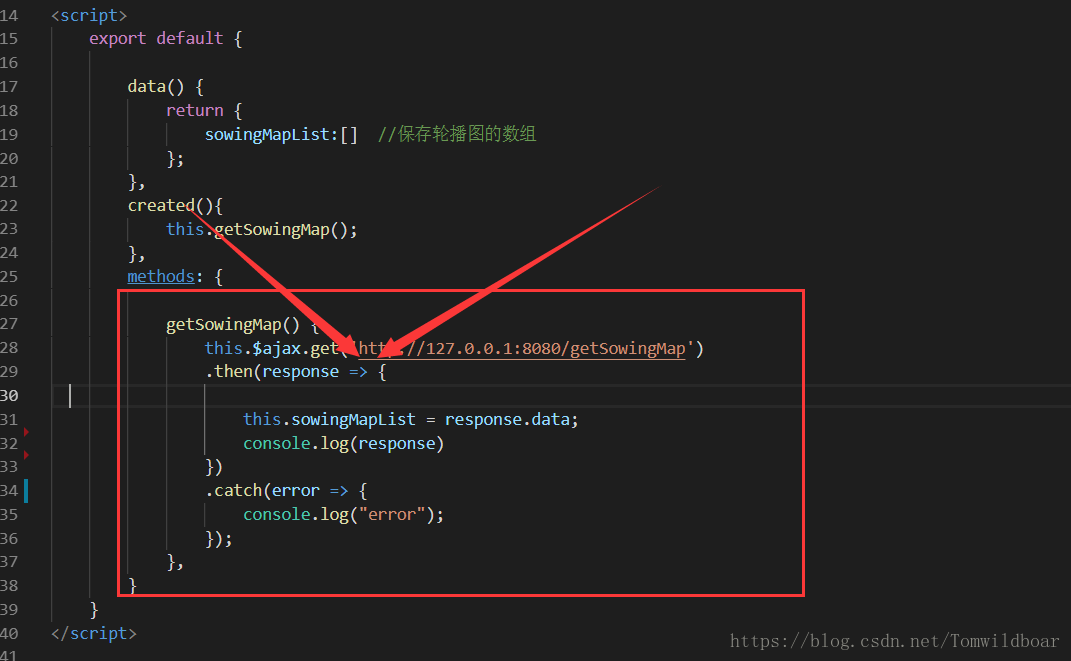
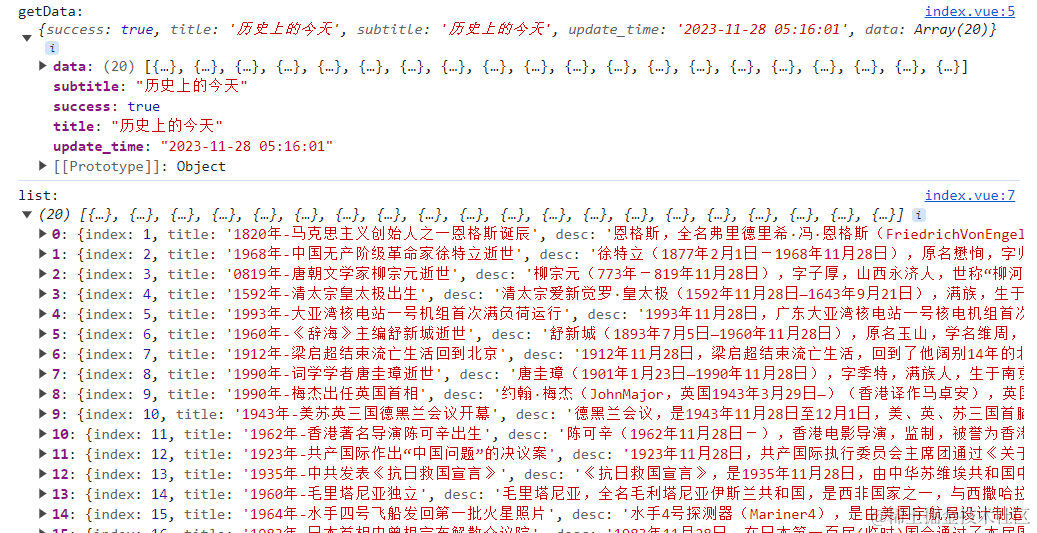
项目实战:通过axios加载水果库存系统的首页数据
1、创建静态页面 <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title><link rel"stylesheet" href"style/index.css"><script src"script/axios.mi…
vue axios数据请求get、post方法的使用
我们常用的有get方法以及post方法,下面简单的介绍一下这两种请求方法
vue中使用axios方法我们先安装axios这个方法
npm install --save axios
安装之后采用按需引入的方法,哪个页面需要请求数据就在哪个页面里引入一下。
import axios from ‘axios’…
后端快速上手Vue+axios
文章目录前言vue基础1.el:挂载点2.data:数据对象vue常见指令vue生命周期axiosvueaxios前言
面向后端人员,旨在快速熟悉Vue框架,更详细的以后再总结
(1)Vue的特性:
JavaScript框架简化Dom操作响应式数据驱动
&#…
解析一下vue项目、scoped、ref属性、props其它、mixin、插件、elementui
解析一下vue项目、scoped、ref属性、props其它、mixin、插件、elementui
0 解析一下vue项目
案例演绎代码
1 登录小案例
案例演绎代码
2 scoped
3 ref属性
4 props其它
5 mixin
6 插件
7 elementui 0 解析一下vue项目
# 1 为什么浏览器中访问某个地址,会…
怎么通过fiddler抓非浏览的包 postman 以及 nodejs 脚本 http 模块 以及 axios 的包?(非常简单的方法)
首先,fiddler默认是监听本机的8888端口,所以要保障请求都走本机的8888端口才能监听到,就需要请求接口代理到本机。 1. 如何抓postman的包
菜单栏 File -> settings -> proxy
勾选 Add a custom proxy configuration
Proxy Server 修…
vue3 + vite + typescript封装axios及使用,上传、导入,下载、导出
1、封装axios
import axios, { AxiosRequestConfig, AxiosResponse } from axios
import { ElMessage, ElMessageBox } from element-plus
import userStore from /stores/modules/user// 创建 axios 实例
const service axios.create({baseURL: import.meta.env.VITE_APP_BA…
网络爬虫的实战项目:使用JavaScript和Axios爬取Reddit视频并进行数据分析
概述
网络爬虫是一种程序或脚本,用于自动从网页中提取数据。网络爬虫的应用场景非常广泛,例如搜索引擎、数据挖掘、舆情分析等。本文将介绍如何使用JavaScript和Axios这两个工具,实现一个网络爬虫的实战项目,即从Reddit这个社交媒…
Vue项目案例-头条新闻
目录
1.项目介绍
1.1项目功能
1.2数据接口
1.3设计思路
2.创建项目并安装依赖
2.1创建步骤
2.2工程目录结构
2.3配置文件代码
3.App主组件开发
3.1设计思路
3.2对应代码
4.共通组件开发
4.1设计思路
4.2对应代码
5.头条新闻组件开发
5.1设计思路
5.2对应代码 …
Django后台获取不到前端axios-post请求提交的参数的解决方法
解决方法
用 URLSearchParams 传递参数
let param new URLSearchParams()
param.append(username, admin)
param.append(pwd, admin)
axios({method: post,url: /api/lockServer/search,data: param
})
完整代码: let that this;let param new URLSearchPara…
AJAX(GET POST请求、 jQuery axios 发送请求、跨域--cors、请求超时、网络异常、放弃请求、重复发送请求)
根据视频进行整理 【https://www.bilibili.com/video/BV1WC4y1b78y?p1】 视频资料 百度网盘: 链接:【https://pan.baidu.com/s/1nYiBc4hKzs8sYvAT5BZEZw】 提取码:1234 文章目录1. AJAX 简介2. XML 简介3. AJAX 的特点3.1 AJAX 的优点3.2 AJ…
axios添加缓存请求,防止多次请求,单页面多个同一组件造成多次请求解决方案
在axios中,添加
const cacheMap {};响应拦截添加
try {// 删除缓存const api res.config.url.replace(process.env.VUE_APP_BASE_API, "");if (cacheMap.hasOwnProperty(api)) {delete cacheMap[api];}} catch (err) {}创建两个请求方法
/*** Get缓存…
Axios POST提交数据的简化写法
使用示例:
【旧】
import Axios from axiosfunction crestUrl(str) { // 拼接地址let url http:// localStorage.ipAddress : localStorage.port BASE_URL strreturn url
}
function login(data) {let url creatUrl(permit/token)return Axios({headers:…
ajax函数库axios基本使用
ajax函数库Axios基本使用
简介:Axios 对原生的Ajax进行了封装,简化书写,快速开发。 官网:https://www.axios-http.cn/
Axios使用步骤
引入Axios的js文件(参考官网)使用Axios发送请求,获取相应结果
<script src"https:…
nodejs使用axios获取url的图片信息并转换为base64
推荐一款AI网站, AI写作与AI绘画智能创作平台 - 海鲸AI | 智能AI助手,支持GPT4设计稿转代码 要使用axios库在Node.js中获取URL的图片信息并将其转换为Base64编码,首先需要安装axios。如果你还没有安装,可以使用以下命令来安装它&…
vue+axios——创建多个实例共用请求拦截器和响应拦截器(403错误信息不提示bug解决)——基础积累
创建多个实例共用请求拦截器和响应拦截器:使用的是函数的继承,也就是call()方法,这个方法第一个参数就是this,后面的参数可以是一个也可以是多个。最后一定要记得要return出去,否则接口是拿不到数据的。
import axios from axios…
记录我常用的免费API接口
目录
1.随机中英文句子
2.随机中英文句子(带图片和音频)
3.随机一句诗
4.随机一句话
5.随机一句情话
6. 随机一句舔狗语录
7.历史上的今天
8.获取来访者ip地址
9:获取手机号信息
10. 垃圾分类查询
11.字典查询
12.QQ信息查询 1.随…
axios接口请求超时,重试方法
import axios from "axios";
import { Message } from "element-ui";const service axios.create({baseURL: xxxx,timeout: 2000,//超时时间retry: 3, //设置全局重试请求次数(最多重试几次请求)retryDelay: 1000, //设置全局请求间…
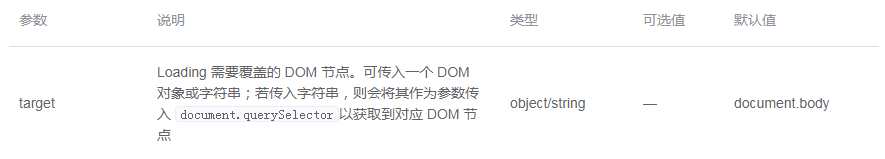
axios 实现请求 loading 效果
前景提要: ts 简易封装 axios,统一 API 实现在 config 中配置开关拦截器
loading 分为全屏 loading 和局部 loading。 axios 中设置 loading 只能设置全屏 loading,因为局部 loading 需要当前局部的 dom,在 axios 中显然拿不到发…
vue axios form-data格式 传输数据和文件
axios 默认是 Payload 格式数据请求,但有时候后端接收参数要求必须是 Form Data 格式的,所以我们就得进行转换。Payload 和 Form Data 的主要设置是根据请求头的 Content-Type 的值来的。
Payload Content-Type: ‘application/json; charsetutf-8…
axios解决高并发的方法
参考: axios中文文档 高并发产生的原因
在项目使用时可能会同时调用多个后台接口,等请求全部执行完毕后,才会进行下一步操作。这样就会产生高并发的问题
解决办法
axios.all()和 axios.spread()
该方法是axios的静态方法,不是…
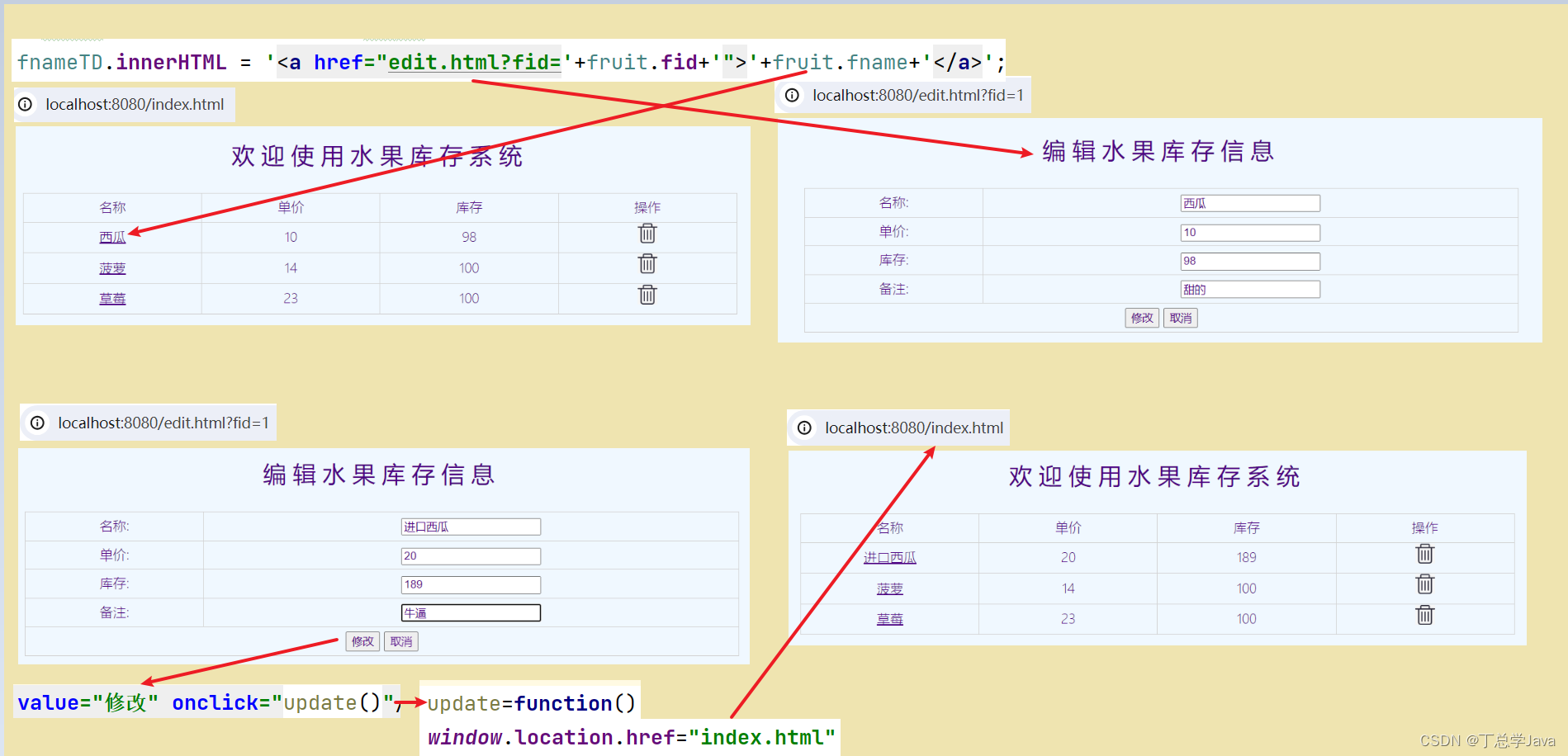
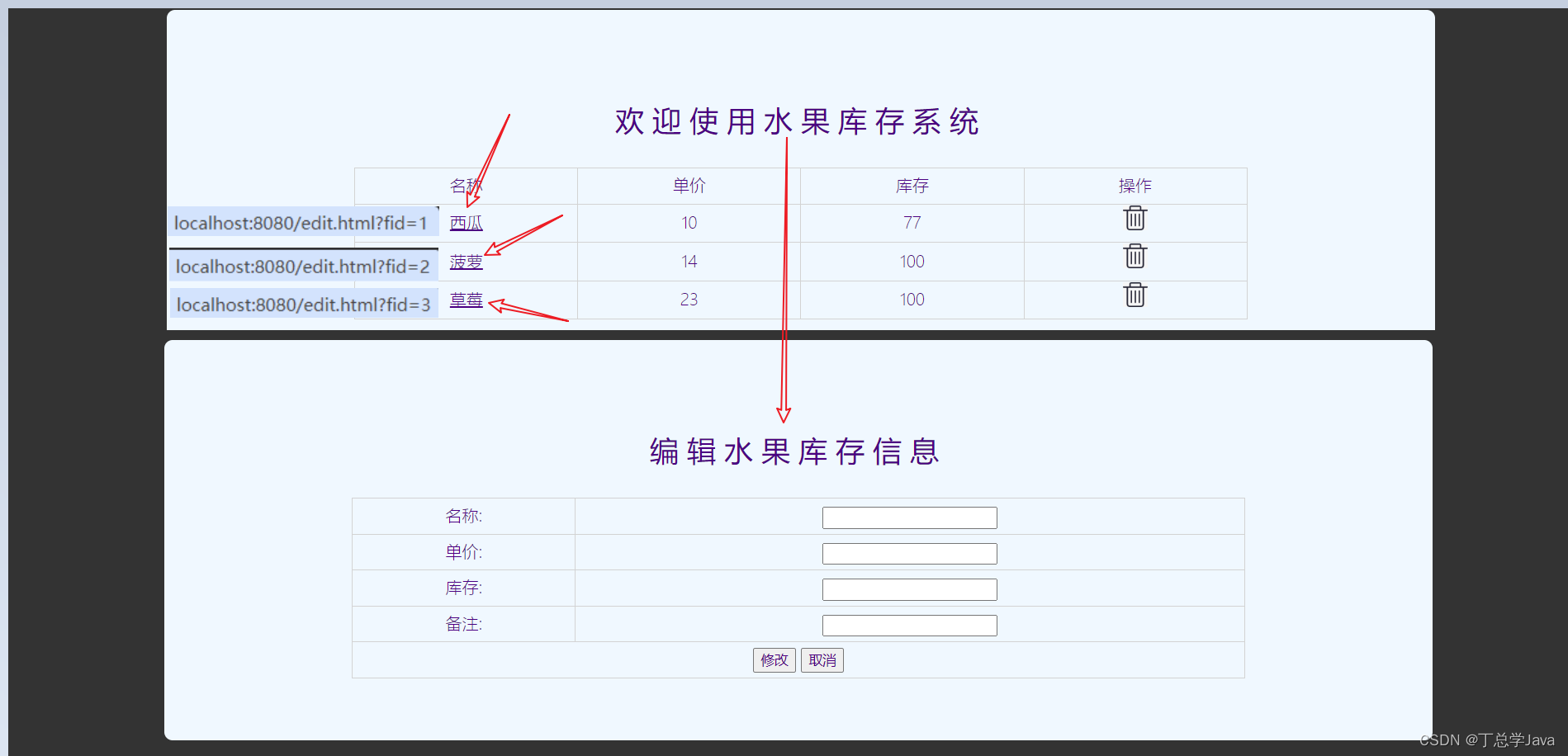
项目实战:给首页上库存名称添加超链接然后带fid跳转到edit页面
1、提取公共方法common.js function $(key){if(key){if(key.startsWith("#")){key key.substring(1)return document.getElementById(key)}else{let nodeList document.getElementsByName(key)return Array.from(nodeList)}}
} 2、 给库存名称添加超链接 2.1、inde…
axios实例配置和使用
一.vite项目中引入axios
1.1.安装axios pnpm add axios --save 二.配置axios实例
2.1实例配置 import axios from ‘axios’ import router from ‘/router’ const instance axios.create({ baseURL:“http://127.0.0.1:8080”, timeout:10*1000, //最长响应时间 }) instan…
node gbk转utf8
最近在做node爬虫的时候,发现利用axios返回的网页源码有中文乱码,一看网页的编码方式得知是gbk编码。研究了一下,问题解决,分享出来防止以防大家踩坑。
安装 iconv-lite
node默认不支持gbk编码方式
$ npm i iconv-lite这个模块…
vue项目axios解决前后端跨域问题,前端配置方法(已测有用)
已经在网上找了很多种方法,最后还是这种方法对我有用 1. 更改main.js文件2.更改config/index.js3.更改config/dev.env.js总共更改的文件有三个: 1. 更改main.js文件
添加下面代码
//设置请求的根路径,地址为后端地址
axios.defaults.baseURL http://l…
vue中方法体内未严格按照执行顺序执行(自上而下,依次执行 ,有用)
注意:
VUE中的方法调用顺序是依次进行的,方法体内部也是依次执行的,
但是,两个方法体的执行顺序并不能严格控制,不一定一个方法执行完再执行另一个
下面来说一下涉及到axios请求时的执行顺序我们要求的执行顺序是&…
axios的请求中断和请求重试
请求中断
场景:1、假如一个页面接口太多、或者当前网络太卡顿、这个时候跳往其他路由,当前页面可以做的就是把请求中断掉(优化)2、假如当前接口调取了第一页数据,又调去了第二页的数据,当我们调取第二页数…
【React系列】网络框架axios库的使用
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. axios库的基本使用
1.1. 网络请求的选择
目前前端中发送网络请求的方式有很多种:
选择一:传统的Aj…
项目实战:展示第一页数据
1、在FruitDao接口中添加查询第一页数据和查询总记录条数 package com.csdn.fruit.dao;
import com.csdn.fruit.pojo.Fruit;
import java.util.List;
//dao :Data Access Object 数据访问对象
//接口设计
public interface FruitDao {void addFruit(Fruit fruit);vo…
axios + webpack + vue。 axios基本使用
目的:在wepackvue 项目中使用 axios
第一步:安装
cnpm i axios -S 第二步:导入
2-1导入:import axios from axios
2-2:导入了不可以直接使用,还有一步 ↓ ↓ ↓ 第三步:测试 注意ÿ…
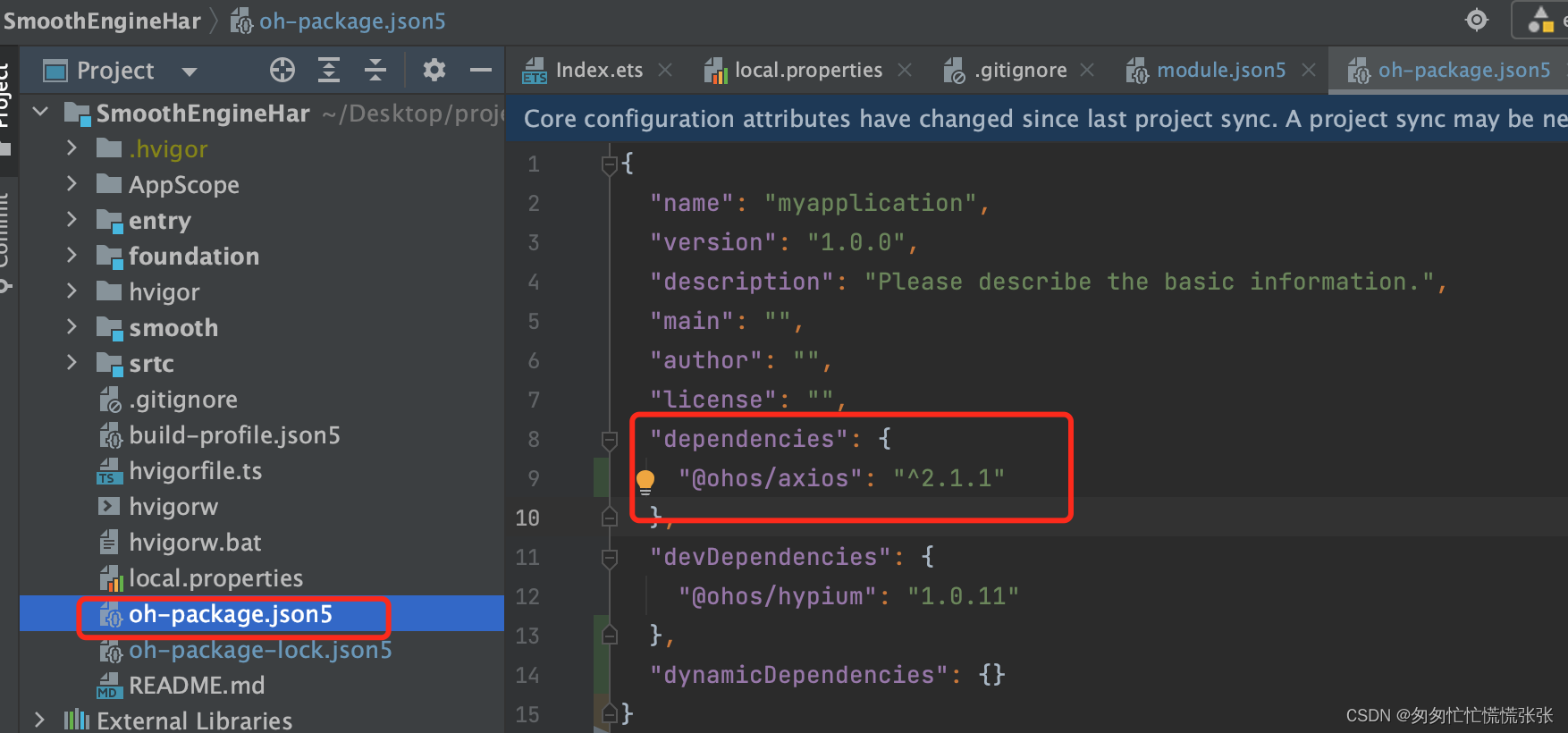
鸿蒙使用 axios
1、已安装ohpm,可参考上一篇
2、回到项目的根目录执行
ohpm install ohos/axios
安装成功后,查看项目的package 3、开放网络权限
在模块的module.json5中添加权限
"module": {"requestPermissions": [{"name": "…
vue axios分页查询2种方式-post请求-get请求拼接
前言 在规范化开发中实际get请求和post请求是由要求的,get请求获取数据,post请求传递数据。 但在实际开发中如果是没有硬性要求时,一般都是分页查询时候为了图方便直接使用post请求。 但其实2种请求方式通过封装都是可以进行分页查询的&…
Vue ElementUI操作 和 Axios使用
目录
一、ElementUI 1.简介 : 2.安装 : 3.配置 : 4.使用 :
二、Axios 1.简介 : 2.安装 : 3.实例 : 3.1 数据准备 3.2 应用实例 3.3 内容补充 一、ElementUI 1.简介 : ElementUI,是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。El…
vue工程化管理axios
1.创建vue项目并配置安装json-server插件
npm install json-server -g安装完成后在vue项目的根目录添加一个db.json文件,并在其中加入json数据 进入vue项目目录并执行
json-server db.json在游览器输入对应api地址就可以拿到相应的数据了
2.工程化管理axios文件…
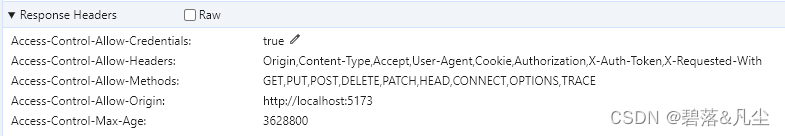
关于axios进行跨域请求时的问题处理
跨域问题 报错1(接口文件未处理跨域)
说明:这个错误是 “已被CORS策略阻止:请求的资源上不存在“访问控制允许源”头。” 解决方法: 在接口文件头部加这一句:header(Access-Control-Allow-Origin:*); php…
Java课题笔记~ Axios
Axios 对原生的AJAX进行封装,简化书写。
Axios官网是:https://www.axios-http.cn
2.1 基本使用
axios 使用是比较简单的,分为以下两步: 引入 axios 的 js 文件
<script src"js/axios-0.18.0.js"></script…
前端携带Bearer Token
前端携带Bearer Token
在前端使用 axios 发送请求时,可以通过设置请求头来携带 Bearer Token。Bearer Token 是一种常用的身份验证方式,它通常用于 OAuth2 授权流程中。
要在 axios 中携带 Bearer Token,可以通过设置 Authorization 请求头…
Vue学习笔记(十二) Vue Ajax
1、简介
在 Vue.js 中我们可以使用 Axios 完成 Ajax 请求,Axios 是一个基于 Promise 的 HTTP 库
这篇文章的文字不多,基本都是代码,解释也都写在注释里面啦
有兴趣的朋友也可以直接去看看官方文档:http://www.axios-js.com/zh-…
SpringBoot项目的html页面使用axios进行get post请求
说明:本项目为SpringBoot项目而不是vue项目,本项目用于练习axios使用get及post请求 get和post请求都采用两种方式进行配置,并注明易错点 文章目录1.axios是什么2.vue项目为什么使用axios,而不使用jquery?3.SpringBoot项…
36--Django-项目实战-全栈开发-基于django+drf+vue+elementUI企业级项目开发流程-前台项目准备
前台项目创建 1.命令行创建vue项目(参考使用Vue脚手架快速搭建项目)
vue create 项目名2.安装插件vue.js
3.配置全局css,在assets/css/global.css
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, selec…
axios的使用,cancelToken取消请求
get请求
// 为给定 ID 的 user 创建请求
axios.get("/user?ID12345").then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});
// 上面的请求也可以这样做
axios.get("/user", {params: {ID: 12345,},}).t…
axios-retry插件-axios请求失败自动重试
介绍
axios-retry 对外导出 axiosRetry() 方法: 通过对 axios 单例添加“拦截器”,来扩展实现自动重试网络请求功能。
安装 npm install axios-retry使用 // CommonJS
// const axiosRetry require(axios-retry);// ES6
import axiosRetry from axios…
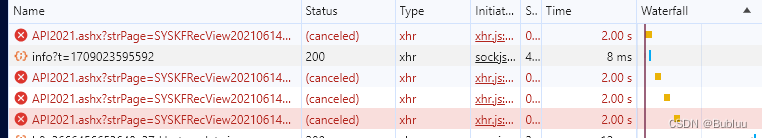
vue拦截axios的OPTIONS请求
目的:为了减少后台的多次请求
结果:安装qs
请求拦截安装qs拦截:vue安装qs拦截 一个OPTIONS请求,预请求
代码:
在admin.js:
import qs from qs
Vue.prototype.$qs qs //
在具体的xxxx.vue 的项目
i…
Vue2.0开发之——购物车案例-axios请求列表数据(45)
一 概述
项目导入axios HTTP 库axios请求数据列表将请求到的数据转存到data中 二 项目导入axios HTTP 库
2.1 axios介绍
Axios是一个基于promise 的 HTTP 库,可以用在浏览器和 node.js中
2.2 axios项目地址
https://www.npmjs.com/package/axios
2.3 axios安装…
vue3-axios请求模拟数据
还是axios - npm search 安装axios <script setup>
import { ref, reactive, computed,watch,watchEffect } from "vue";
import PostList from "../components/PostList.vue";
import axios from "axios";
const postsref([]);const load…
springboot requestbody接收的参数部分为null
前提:前端使用axios发送post请求,默认为json格式
问题:在后端接收参数并输出,发现部分为null 查找原因:
浏览器f12查看network发送的数据包。对比后端编写的数据格式,发现是变量命名大小写的问题。。。 解…
VUE axios 请求帮助类
axios帮助类 import Vue from "vue";
import axios from axiosaxios.defaults.headers[Content-Type] application/json;charsetutf-8
// 创建axios实例
const request axios.create({// axios中请求配置有baseURL选项,表示请求URL公共部分baseURL: pro…
解决 Vue+SpringBoot中axios发送post请求 控制台报错 404,后端能接收到数据!
emmmmmmmm,昨天写毕设 ,不小心踩了这个坑~
由于是后端新建的一个controller,导致前端报404错误,但是后端接收数据成功,还能读取数据库,让我很郁闷!
因为前面写的代码都没问题,后来…
提升数据采集技能:用 Axios 实现的 Twitter 视频下载器全面解析
引入
在当今数据驱动的时代,高效的数据采集是实现成功数据科学项目的关键。数据采集不仅涉及到数据的获取,还包括数据的清洗、转换、存储和分析等多个环节。Twitter作为全球最大的社交媒体平台之一,蕴含着丰富的信息和海量的多媒体内容&…
ajax、axios、fetch区别
随着互联网的高速发展以及IT开发技术的升级,前后端分离已成为互联网项目开发的业界标准使用方式。
那么前后端如何通讯建立连接呢? 这时候就需要用到ajax、axios、fetch。
但是他们又有什么不同呢?我们一起来学习一下。
一、ajax学习
aja…
前端项目--尚医通学习分享
这段时间跟着线上课程完成了一个项目:商医通(基于Vue3TypeScript的医院挂号平台)。具体我就不过多地介绍其具体功能以及详细的实现步骤了,感兴趣的小伙伴直接:传送门 。该文章我就分享一下在该项目中学习到的一些知识点…
axios跨域问题, 这种情况下 withCredentials 不能为true
前端报错信息如下:
Access to XMLHttpRequest at http://127.0.0.1:8000/XXX from origin http://127.0.0.1:8080 has been blocked by CORS policy: Response to preflight request doesnt pass access control check: The value of the Access-Control-Allow-Ori…
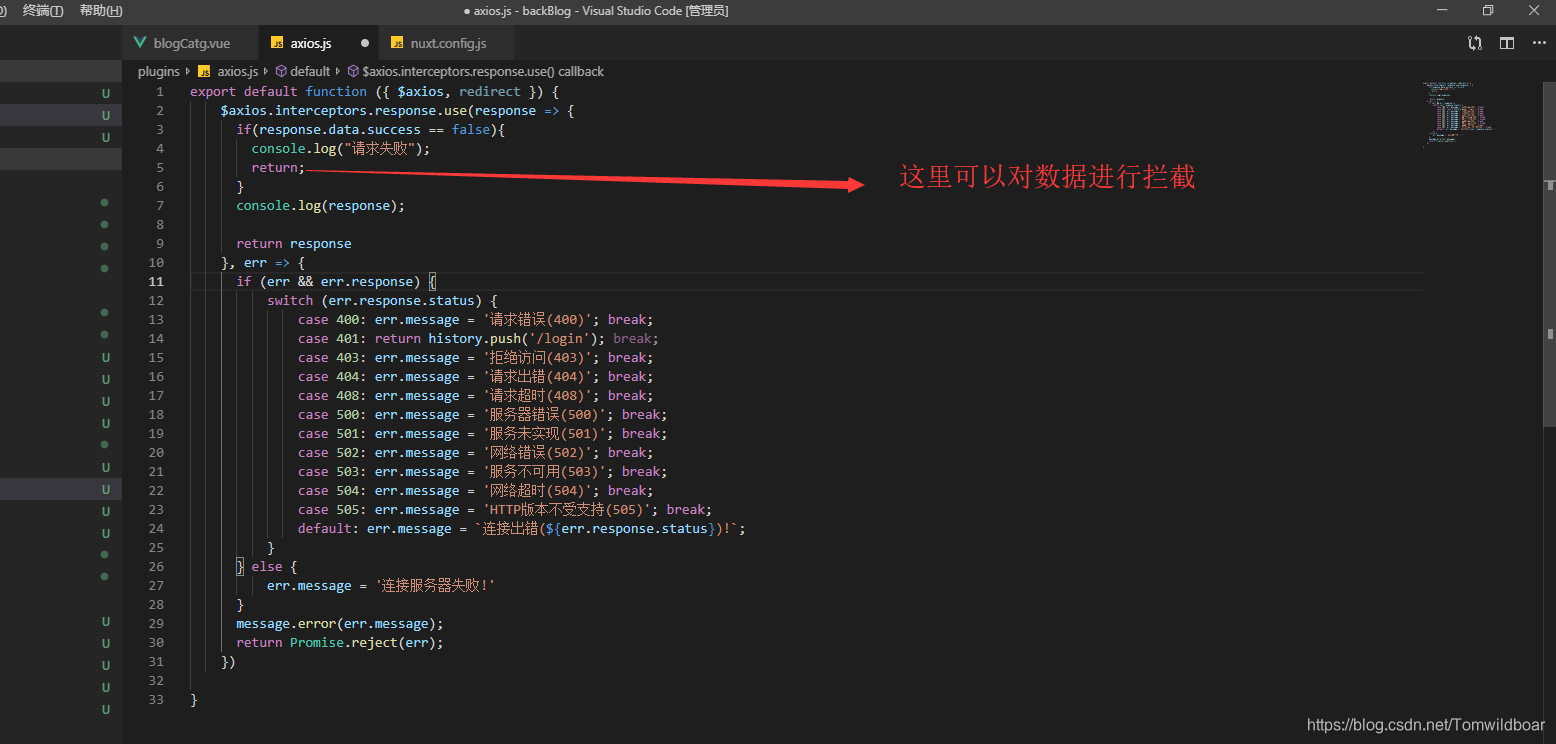
axios全局路由拦截的设置方法
一个项目中如果http请求发生了错误/异常,比如返回码4xx(表示没有授权,登录过期等),我们希望能够在axios在第一时间就能拦截获取到,然后直接提示报错的错误信息,而不是在发起请求的地方ÿ…
axios 实现请求重试
前景提要: ts 简易封装 axios,统一 API 实现在 config 中配置开关拦截器
请求重试的核心是可以重放请求,具体实现就是在 axios 中,拿到当前请求的 config 对象,再用 axios 实例,就能重放请求。
在无感刷新…
【Vue基础-实践】数据可视化大屏设计(林月明螺蛳粉文化公司单量数据大屏)
目录 一、知识整理
1、页面自适应
2、下载插件px to rem & rpx
3、关于padding与margin
4、下载echarts
5、下载axios
6、experss官网接口创建
7、创建路由
8、api接口创建
9、设置基准路径 10、跨域设置
11、图表设置 12、地图数据引用
13、设置地图效果
二、…
vue2 + axios + mock.js封装过程,包含mock.js获取数据时报404状态的解决记录,带图文,超详细!!!
vue axios mock.js
以下是封装的过程,记录一下
1、首先先了解什么是mock.js的用途及特点 官网地址:Mock.js (mockjs.com) 作用:生成随机数据,拦截 Ajax 请求 优势:
2、了解axios的原理及使用 官网地址:…
手写VUE后台管理系统10 - 封装Axios实现异常统一处理
目录 前后端交互约定安装创建Axios实例拦截器封装请求方法业务异常处理 axios 是一个易用、简洁且高效的http库 axios 中文文档:http://www.axios-js.com/zh-cn/docs/ 前后端交互约定
在本项目中,前后端交互统一使用 application/json;charsetUTF-8 的请…
axios封装(例如:请求头、token、超时、BaseUrl、请求错误、请求重复)
axios封装 文章目录 axios封装前言1.为什么封装Axios2.包括的功能一、Axios是什么?二、安装 Axios1. 安装axios (JavaScript版本)2. 安装axios (TypeScript版本)三、封装 Axios1.axios (JavaScript版本)2.axios (TypeScript版本)四、如何使用 Axios以及结果如下图1.代…
VUE3项目学习系列--Axios二次封装(五)
Axios中文文档 | Axios中文网 (axios-http.cn)
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequ…
项目实战:根据关键字检索,查找相应的水果
1、在index.html绑定查询点击事件 <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title><link rel"stylesheet" href"style/index.css"><script src"…
以配置的方式开关axios拦截器功能
前景提要: ts 简易封装 axios,统一 API
背景
axios 很多额外功能都是基于拦截器实现。有些功能想要全局使用,因此将拦截器注册在全局。比如重复请求过滤。但也有一小部分请求不希望进行过滤,比如并发上传文件。
因此希望可以在…
axios 封装 http 请求详解
前言
Axios 是一个基于 Promise 的 HTTP 库,它的概念及使用方法本文不过多赘述,请参考:axios传送门 本文重点讲述下在项目中是如何利用 axios 封装 http 请求。 一、预设全局变量
在 /const/preset.js 中配置预先设置一些全局变量
window.…
es6+vue+vue-cli+vue-router+vuex+axios+webpack+element-ui+sass+node.js实例
首先展示下呈现的效果图: 一、目录结构: 二、package.json:
{"name": "vue-cli3","version": "1.0.0","description": "A Vue.js project","author": "samve &…
axios二次封装之get请求
今天因为项目上跟后端联调接口时 , 有一个 get 请求 , 需要携带三个参数给后端
但是原本项目内简单封装 axios 的 get 请求就显得不那么简便了
(使用了在 url 后面进行拼接携带参数的方式 ),看着很繁琐 ,…
前后端通讯:前端调用后端接口的五种方式,优劣势和场景
Hi,我是贝格前端工场,专注前端开发8年了,前端始终绕不开的一个话题就是如何和后端交换数据(通讯),本文先从最基础的通讯方式讲起。
一、什么是前后端通讯
前后端通讯(Frontend-Backend Commun…
axios解决多个baseURL配置的几种方式
在开发初期,我们往往都会对axios进行初始化配置,把常用的 baseURL 通过环境变量或直接写死的方式配置好,这样就可以在接口请求的时候少写公共的url前缀,以达到减少代码量,提高可读性的目的。
封装示例:
i…
v3-admin-vite 整合pont
需求
目前后端的Admin模板使用的是v3-admin-vite,需要整合pont接口,方便前后端统一一体化开发 安装PONT
按照官方的文档,将pont engine安装好,然后在项目根目录执行pont start。注意生成代码路径要修改一下,因为v3-a…
Axios请求失败重刷接口
需求背景
页面接口请求时偶尔会出现 Network Error 异常报错,重新请求就会请求成功 接口没办法捕获异常原因,前端来做一次重刷解决问题
net::ERR_SSL_PROTOCOL_ERRORnet::ERR_CONNECTION_REFUSED
解决思路
记录请求map(以url为唯一标识&…
axios较常用的全局配置
axios.defaults.baseURL 域名;
if (localStorage.phone) axios.defaults.headers.common[phone] JSON.parse(localStorage.phone);//请求头全局配置
if (localStorage.token) axios.defaults.headers.common[token] JSON.parse(localStorage.token);//请求头全局配置
// axi…
axios / fetch 实现 stream 流式请求
axios 是一个支持node端和浏览器端的易用、简洁且高效的http库。本文主要介绍 axios 如何实现 stream 流式请求,注意这里需要区分 node 环境和浏览器环境。 一、node端
代码演示:
const axios require(axios);axios({method: get,url: http://tiven.c…
axios 的理解和使用
目录
axios 是什么
axios 特点
axios 中文文档
axios 常用语法
axios 安装
axios 简单使用
默认 get 请求
post 请求
axios 难点语法
axios.create(config) 对 axios 请求进行二次封装
axios的处理链流程 拦截器
取消请求
请求前 / 后数据处理 axios 是什么 前端最…
SpringBoot之结合前端Axios及其他多种方式下载文件
SpringBoot之结合前端Axios及其他多种方式下载文件 文章目录 SpringBoot之结合前端Axios及其他多种方式下载文件1. 后端1. 文件下载工具类2. 文件下载controller 2. 前端多种方式下载1. 下载方式1(a标签)2. 下载方式2(window.location.href)3. 下载方式3(axios)4. 使用fileDown…
前端如何处理「并发」问题?
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:2022年度博客之星前端领域TOP 2,前端领域优质作者、阿里云专家博主,专注于前端各领域技术,共同学习共同进步…
axios post YII2无法接收post参数问题解决
axios post YII2无法接收post参数问题解决
在yii 配置文件中增加 ‘parsers’ > [“application/json” > “yii\web\JsonParser”] 如下所示:
$config [id > basic,language > zh-CN,timeZone > env(TIME_ZONE, PRC),basePath > $basePath,bo…
vue2.0+axios表单提交上传图片
需求:vue2axios提交表单上传图片,发现网上很多的方法不好用,无法实现。下面是自己实验成功的方法。可以按照jquery提交表单的方法实现。这种方式可以成功上传图片,后台接收数据也是解析表单的形式下面是一个小例子,仅只…
vite vue3配置axios
准备
参考
安装axios
yarn add axiossrc下新建request文件夹,该文件下新建index.ts
import axios from axios;
import { ElMessage } from element-plus;// const errorCodeType function (code: number): string {
// let errMessage: string 未知错误;
// …
axios get/post/上传下载使用方法
axios使用总结 简介正文1.get 请求示例2.post 请求示例2.1 Content-Type: application/json2.2 Content-Type: multipart/form-data2.3 Content-Type: application/x-www-form-urlencoded 3. delete 请求示例4.上传/下载4.1 文件上传4.2 文件下载4.3 后端接口 参考文档 简介
记…
Vue3.0(八):网络请求库axios
网络请求库axios
axios官网
功能特点 在浏览器中发送 XMLHttpRequests请求在node.js中发送http请求支持Promise API拦截请求和响应转换请求和响应数据
axios请求方式 支持多种请求方式 axios(config) axios.request(config) axios.get(url[, config]) axios.delete(url[, c…
vue+element+axios+axios拦截+ajax请求抽离+less项目搭建
样本在我的下载
//使用淘宝镜像
npm install -g cnpm --registryhttps://registry.npm.taobao.orgvue init webpack vue-pc // 创建项目cnpm i // 装包cnpm i element-ui -D // 安装elementcnpm install babel-plugin-component -D //element按需引入src/main.js
import ./c…
【axios网络请求库】认识Axios库;axios发送请求、创建实例、创建拦截器、封装请求
目录 1_认识Axios库2_axios发送请求3_axios创建实例4_axios的拦截器5_axios请求封装 1_认识Axios库
功能特点:
在浏览器中发送 XMLHttpRequests 请求在 node.js 中发送 http请求支持 Promise API拦截请求和响应转换请求和响应数据 2_axios发送请求
支持多种请求方式:
axios…
VUE 入门及应用 ( Axios )
7.axios 异步通信
官网 : http://www.axios-js.com/zh-cn
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
特性 从浏览器中创建 XMLHttpRequests 从 node.js 创建 http请求 支持 Promise API 拦截请求和响应 转换请求数据和响应数据 取…
【VUE】6、VUE项目中引入axios
1、初识 axios
Axios,是一个基于 promise 的网络请求库,作用于 node.js 和浏览器中,它是 isomorphic 的(即同一套代码可以运行在浏览器和 node.js 中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequest。…
【Vue3笔记02】Vue3项目工程中使用axios网络请求库实现前后端数据通信
这篇文章,主要介绍Vue3项目工程中如何使用axios网络请求库实现前后端数据通信【知识星球】。 目录
一、axios依赖
1.1、下载axios依赖
1.2、创建axios工具类
ts 简易封装 axios,统一 API
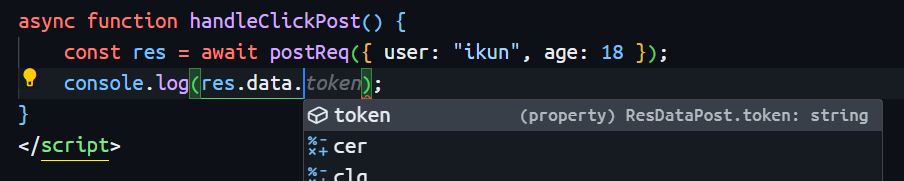
文章目录 为什么要封装目标文件结构封装通用请求方法获得类型提示http 方法文件上传使用示例实例化post 请求类型提示文件上传 总结完整代码: 为什么要封装
axios 本身已经很好用了,看似多次一举的封装则是为了让 axios 与项目解耦。比如想要将网络请求…
VUE:axios的post、delete请求,只传一个数组时,后台接收不到数据
简介
axios的delete、post请求,只传一个数组时,后台接收不到数据,接口就报错400。
查看了请求接口的请求头中的信息,发现,“Content-Type"是"text/plain”
具体实现
解决的方式很简单,在axi…
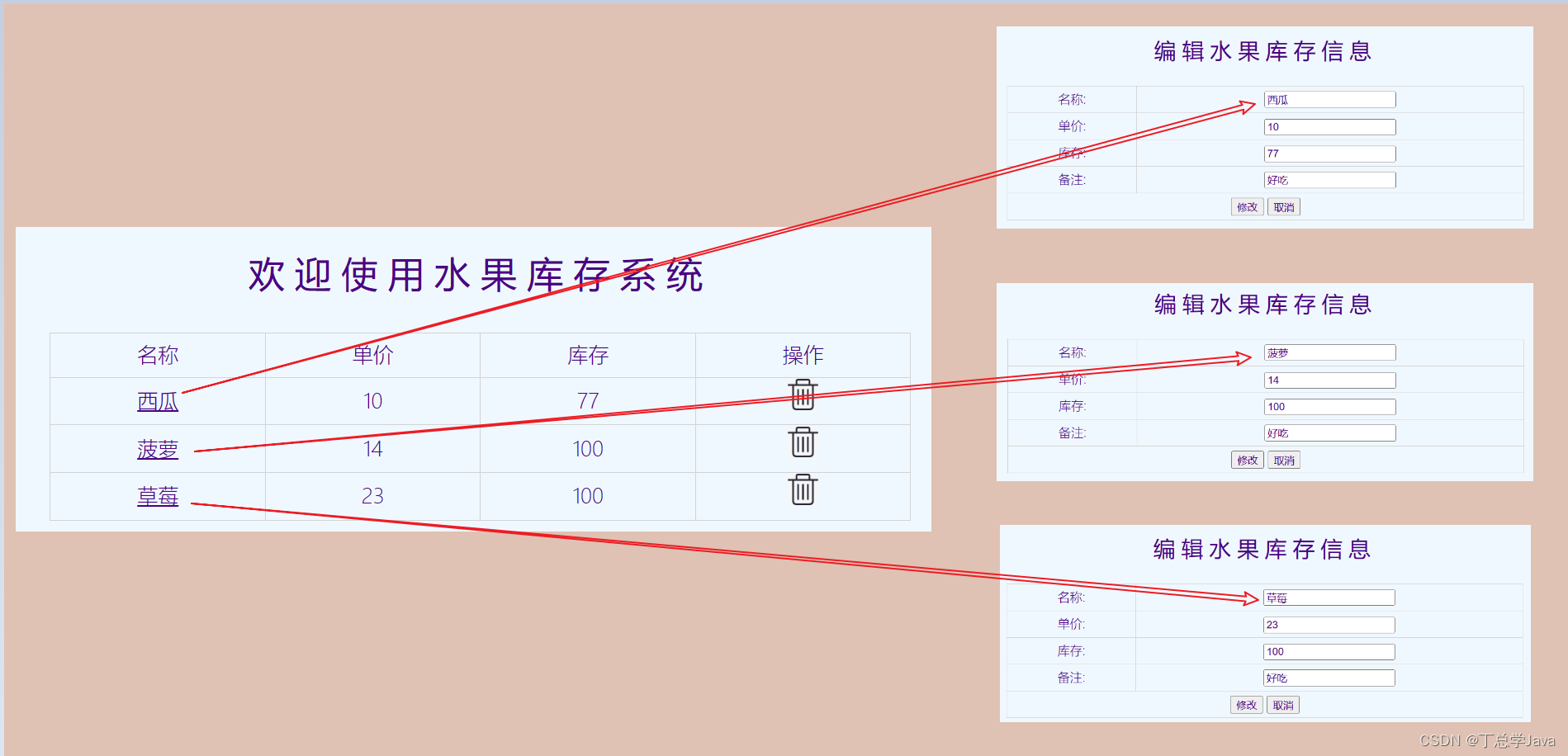
项目实战:编辑页面加载库存信息
1、前端编辑页面加载水果库存信息逻辑edit.js let queryString window.location.search.substring(1)
if(queryString){var fid queryString.split("")[1]window.onloadfunction(){loadFruit(fid)}loadFruit function(fid){axios({method:get,url:edit,params:{fi…
axios取消请求,解决接口返回顺序错乱问题
下面的方案适用于系统中的某个请求的取消,项目的请求使用 axios 封装 使用场景:当页面有多个 tab,例如年、月、日的列表数据,当点击切换的时候要获取对应的数据,此时如果快速点击在tab直接反复横跳会出现下面的问题&am…
Axios用法总结(附有封装好的axios请求)
目录
简介
安装
使用方法
axios常用配置项
创建axios实例
设置默认配置
请求拦截器
响应拦截器
批量发送请求
取消请求
axios的二次封装 简介
axios本身不是一种新技术,本质上是基于promise对原生XMLHttpRequest的封装,
官网文档 …
Vue之前后端交互模式
1. fetch-API的使用
1.1 init
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"…
vue项目封装axios请求(升级版)
这是我之前写的一个封装办法https://blog.csdn.net/huanhuan03/article/details/103659986 现在重新封装成更方便简单的,学如逆水行舟啊,多看看各大网站的教程,其中用到了async/await语法,如果不明白,看看这篇博客
项…
axios封装,包括基本封装以及若干非必要封装(自定义方法、监听上传/下载进度、中断请求、接口loading)
前言
axios 是前端开发的基本工具之一,它的封装早就不新鲜了 本文分为两部分:一是 axios 基本封装示例;二是非必要封装,列举个人开发中遇到的一些较为实用的封装需求。 本文示例基于 axios0.21.1 一、基本封装
axios的基本封装网…
【axios】TypeScript实战,结合源码,从0到1教你封装一个axios - 基础封装篇
目录 前言版本环境变量配置引入的类型1、AxiosIntance: axios实例类型2、InternalAxiosRequestConfig: 高版本下AxiosRequestConfig的拓展类型3、AxiosRequestConfig: 请求体配置参数类型4、AxiosError: 错误对象类型5、AxiosResponse: 完整原始响应体类型 目标效果开始封装骨架…
Axios(Vue-Resource的取代者、拦截器)
文章目录axios简述Axios是干啥使的Axios功能特点传统AJAX & jQuery & Vue-ResourceAxios基础使用(基于json-server)准备工作安装开始使用直接使用(局部使用)全局引用实践Axios的拦截器使用项目结构改进axios简述
老样子&…
新手基于axios 的二次封装
《1》简单封装。
在src文件夹下新建api文件夹,新建request.js
const _errno 1
import axios from axiosexport function get(url) {return function (params) {return axios.get(url, {params}).then((res) > {const { errno, data } res.dataif(errno _errn…
vue axios封装和公共全局loading配置 合并loading请求效果 避免重复请求
欢迎关注微信公众号:【 全栈攻略 】
本文主要介绍axios封装和配置项目全局loading效果
一、axios之封装 (vue版本)
1.首先 创建axios实例 let instance axios.create({timeout: 1000 * 60,baseURL: process.env.API_ROOT // 配置环境地址…
React axios再封装
axios使用
axios封装
import axios from axios;
import { notification } from antd;const Authorizationaxios axios.create({timeout: 360000,//设置连接超时
});Authorizationaxios.interceptors.response.use(res > {return res;},error > {console.info(error);i…
自己动手封装axios通用方法并上传至私有npm仓库:详细步骤与实现指南
文章目录 一、构建方法1、api/request.js2、api/requestHandler.js3、api/index.js 二、测试方法1、api/axios.js2、main.js3、app.vue4、vue.config.js5、index.html 三、打包1、配置package.json2、生成库包3、配置发布信息4、发布 四、使用1、安装2、使用 五、维护1、维护和…
vue axois 跨域配置
在vue项目中找到config里面的index,再配置里面的proxyTable如下图:
dev: {
// Paths解决跨域问题
assetsSubDirectory: ‘static’,
assetsPublicPath: ‘/’,
proxyTable: {
‘/api’: {
target: ‘https://blf.itwolf.cn/index.php/Home/Api‘,
changeO…
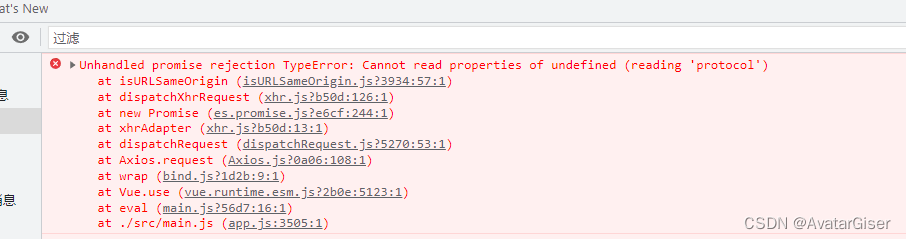
报错:Possible Unhandled Promise Rejection: TypeError: Cannot read properties of undefined (read
Possible Unhandled Promise Rejection: TypeError: Cannot read properties of undefined (reading protocol) 发现是在 main.js 引用错误。
错误用法
import axios from axiosVue.prototype.$axios axios;// 错误用法
Vue.use(axios) 正确用法
import axios from axiosVu…
前后端分离-图书价格排序案例、后端返回图片地址显示在组件上(打印图片地址)
前后端分离之图书价格排序案例,之后端返回图片地址显示在组件上
注意:分别建前后端项目,前端项目只写前端代码,后端项目只写后端代码1 图书后端
1.1 图书后端之建表 1.2 图书后端之序列化类 1.3 图书后端之视图类 1.4 图书后端之…
axios请求的问题
本来不想记录,但是实在没有办法,因为总是会出现post请求,后台接收不到数据的情况,还是记录一下如何的解决的比较好。 但是我使用export const addPsiPurOrder data > request.post(/psi/psiPurOrder/add, data); 下面是封装的代码。后台接…
axios中get/post请求方式
1. 前言 最近突然发现post请求可以使用params方式传值,然后想总结一下其中的用法。
2.1 分类 get请求中没有data传值方式 经过查阅资料,get请求是可以通过body传输数据的,但是许多工具类并不支持此功能。 在postman中,选择get请求…
[JavaWeb]【二】Vue Ajax Elemnet Vue路由打包部署
目录
一 什么是Vue 1.1 Vue快速入门
1.2 常用指令 1.2.1 v-bind && v-model 1.2.2 v-on 1.2.3 v-if && v-show
1.2.4 v-for
1.2.5 案例
1.3 生命周期
二 Ajax
2.1 Ajax介绍 2.2 同步与异步 2.3 原生Ajax(繁琐,过时了)…
VueX,mock,axios的使用
VueX
vuex是什么
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式
它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-…
基于Vite+Vue3 给项目引入Axios
基于ViteVue3 给项目引入Axios,方便与后端进行通信。 系列文章指路👉
系列文章-基于Vue3创建前端项目并引入、配置常用的库和工具类 文章目录 安装依赖新建src/config/config.js 用于存放常用配置进行简单封装解决跨域问题调用尝试 安装依赖
npm install axios
…
ajax-axios发送 get请求 或者 发送post请求带有请求体参数
/* axios v0.21.1 | (c) 2020 by Matt Zabriskie */
!function(e,t){"object"typeof exports&&"object"typeof module?module.exportst():"function"typeof define&&define.amd?define([],t):"object"typeof export…
Fetch、Axios 和 jQuery(Ajax) 三种常用的网络请求技术
Fetch、Axios 和 jQuery(Ajax) 是三种常用的网络请求技术,它们各自有着不同的特点和优势。本文将对这三种技术进行详细的介绍和比较,以帮助开发者更好地选择和使用合适的网络请求技术。 一、Fetch
Fetch(浏览器自带) 是一种现代的网络请求 APIÿ…
Vue中发送Ajax请求的方式axios及其跨域问题的解决方案代理机制的配置和原理
Vue中的Ajax请求
现在比较流行的开发方式为异步调用,前后台以异步Ajax请求的方式进行交换数据,传输的数据使用的是JSON
Ajax请求发送后,当浏览器接收到服务器的响应内容后不会重新加载整个页面,只会更新网页的部分实现局部刷新的效果
发送AJAX异步请求的常见方式包括
使用浏…
Axios中每次发送post请求前都会发送options请求
今天写前端的时候,发现每次post请求都会失败, 反复调试过后发现axios在每次发送post请求前都发送了options请求, 在网络搜罗了一大圈, 发现了原因是因为web页面发送了请求给vue后, vue再请求后端过程中发生了跨域&…
axios 导出excel表格 文件流格式
1、发送请求 const export_excelfunction(){ axios({ method:“post”, url:url, responseType: “blob” }); }; 2、下载导出方法 const downLoadFilefunction(content,fileName){ var ele document.createElement(‘a’);// 创建下载链接 ele.download fileName;//设置下载…
vue axios get、post请求
/*** axios的安装* 本地引入,或者cdn引入 <script src"js/axios.min.js"></script>* 或者npm 安装 npm install axios --save-dev* 引入: import axios from axios* 属性化: Vue.prototype.$axios axios 以后页面即…
nuxt使用axios配置拦截器
第一步:安装axios npm
npm i nuxtjs/axios第二步:配置 nuxt.config.js modules: [ nuxtjs/axios, ], axios: { prefix: http://127.0.0.1:8185/api/, proxy: true },第三步:创建axios.js 第四步:…
Node响应Vue axios请求方法说明
1、安装
npm install axios
import axios from "axios"; 2、Vue前端
get请求使用 axios.get(url, { params: { key:value } }) 来请求
post请求使用 axios.post(url, { key: value }) 来请求 3、Node后端
get请求使用 req.query[params_name] 来获取
post请求使…
axios 各种方式的请求 示例
GET请求
示例一:
服务端代码
GetMapping("/f11")
public String f11(Integer pageNum, Integer pageSize) {return pageNum " : " pageSize;
}前端代码
<template><div class"home"><button click"getFun1…
Axios:贯穿前后端的数据链
文章目录 Axios:贯穿前后端的数据链什么是axios?axios的优点axios处理get请求axios处理post请求axios并发请求处理axios全局变量配置axios的实例封装axios中拦截器 Axios:贯穿前后端的数据链
什么是axios?
axios是一个基于promi…
axios封装时对config参数的一点思考
目 录 0、起因1、冷静分析2、一个简单粗糙但是能用的封装 0、起因
创建一个实例:
const service axios.create({baseURL: "/api",timeout: 3e3,withCredentials: true,headers:{"Content-Type": "application/json"}
})简单封装&a…
Axios中使用CancelToken取消请求
CancelToken 是一个用于取消请求的机制。它允许在请求还未完成时,通过取消请求来终止请求的发送。这在需要在某些情况下中止正在进行的请求时非常有用,比如文件上传时取消上传等。
以下是使用 CancelToken 的一般步骤:
首先,导入…
axios使用axiosSource.cancel取消请求后怎么恢复请求,axios取消请求和恢复请求实现
在前端做大文件分片上传,或者其它中断请求时,需要暂停或重新请求,比如这里大文件上传时,可能会需要暂停、继续上传,如下GIF演示:
这里不详细说文件上传的处理和切片细节,后续有时间在出一篇&a…
Axios 中的文件上传(Upload File)方法
Axios 提供了多种上传文件(Upload File)的方法,适用于不同的上传场景。以下是其中几种常用的方法:
1. 使用 FormData 对象FormData是一个用于创建表单数据的 API,可用于发送包含文件和其他表单数据的multipart/form-d…
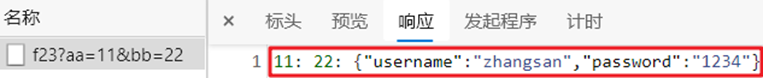
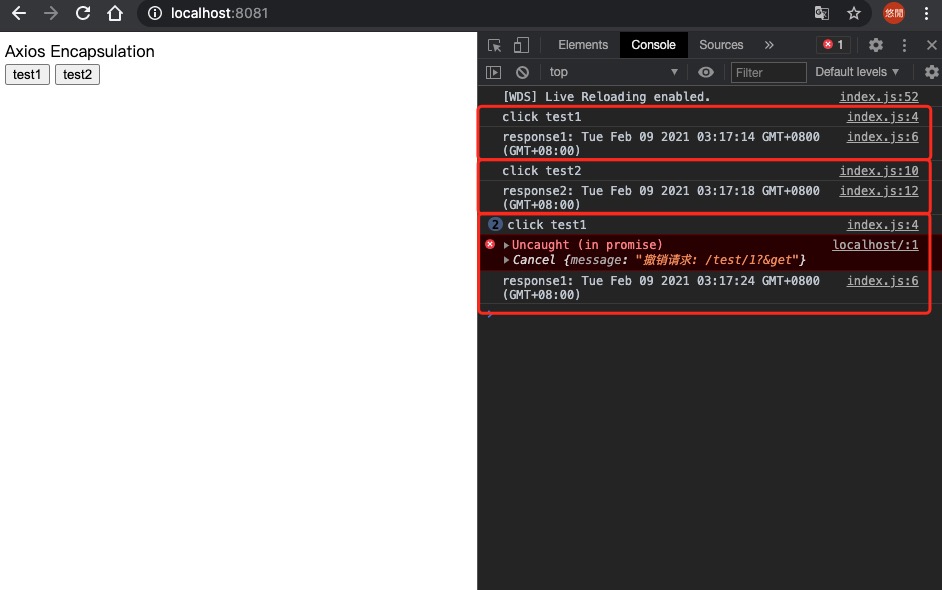
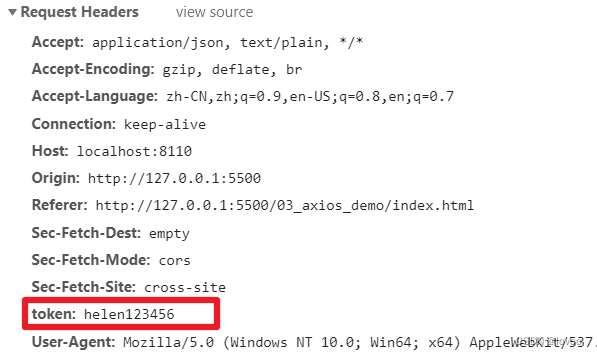
Axios 应用: 实现后端接口封装 重复请求回避(撤销请求)
Axios 应用: 实现后端接口封装 & 重复请求回避(撤销请求) 文章目录Axios 应用: 实现后端接口封装 & 重复请求回避(撤销请求)简介参考完整示例代码正文目标axios 中的请求撤销1. CacelToken.source 工厂方法2. CancelToken 构造函数(参数为接受一个 cancel 方法的回调)代…
使用axios 封装大文件上传,支持断点续传的功能
使用 Axios 实现断点续传、重试、暂停、开始和上传进度功能
简介
在许多应用程序中,我们经常需要上传大文件。但是,由于网络连接不稳定或其他原因,上传过程可能会中断。为了解决这个问题,我们可以使用断点续传功能。断点续传允许…
封装axios及简单应用举例
第一步:具体封装工具:
在项目根目录下创建utils目录,然后在其中创建文件http.js:
// 二次封装axios
import axios from axios// 全局配置
// 根据环境变量区分接口默认地址(前缀)
switch (process.env.NO…
axios的使用与跨域问题的解决
一、axios入门
1、axios的作用
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。 官方网站:http://www.axios-js.com
特性: 1、从浏览器中创建 XMLHttpRequests 2、从 node.js 创建 http 请求 3、支持 Promise API 4、拦截请求和响…
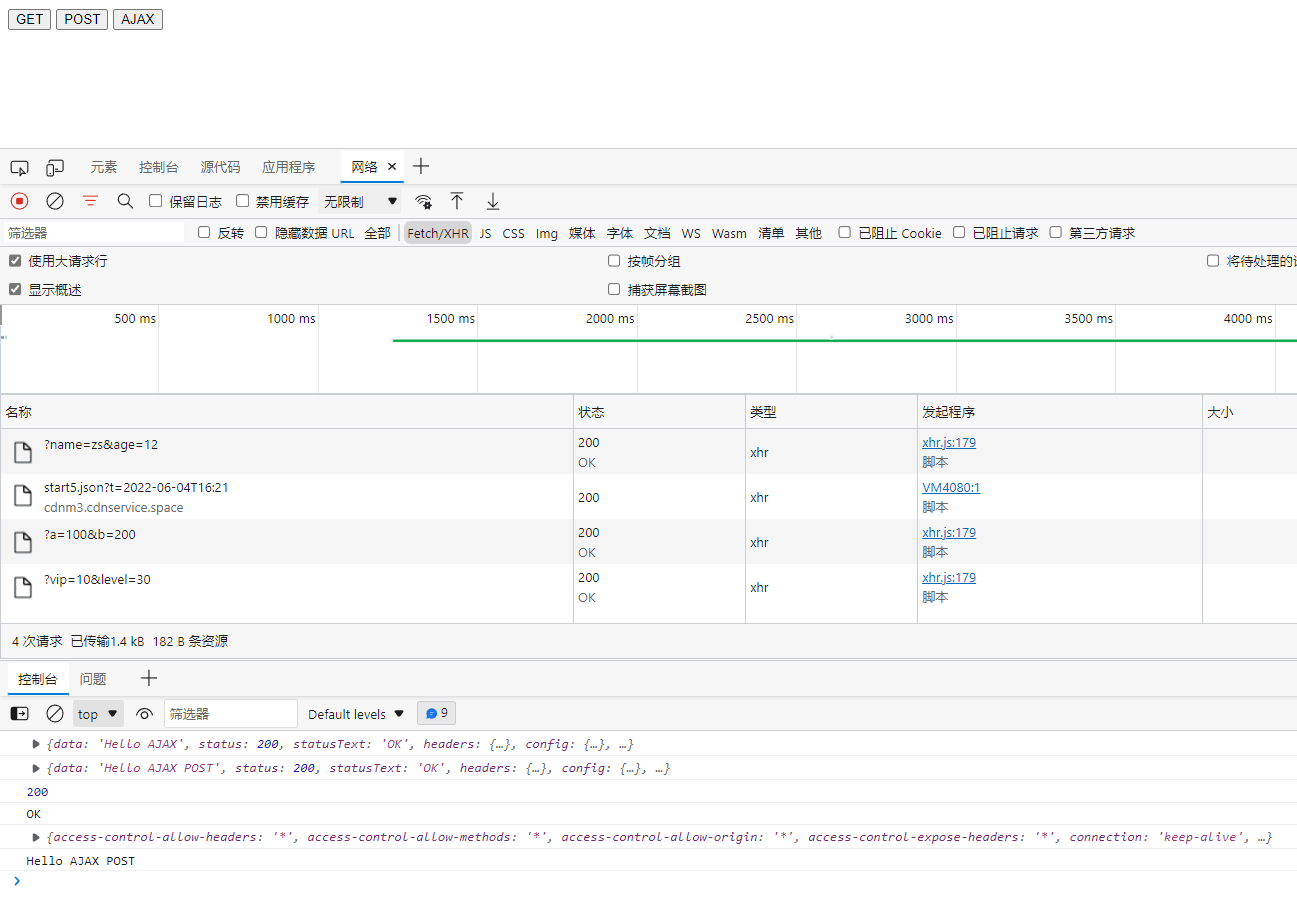
后端工程师快速使用axios
文章目录 01.AJAX 概念和 axios 使用模板目标讲解代码解析案例前端后端结果截图 02.URL 查询参数模板目标讲解案例前端后端结果截图 03.常用请求方法和数据提交模板目标讲解案例前端后端结果截图 04.axios 错误处理模板目标讲解案例前端后端结果截图 01.AJAX 概念和 axios 使用…
axios请求拦截器
在vue项目中,通常使用axios与后台进行数据交互,axios是一款基于promise封装的库,
axios特性:
1、axios 是一个基于promise的HTTP库,支持promise所有的API 2、浏览器端/node端(服务器端)都可以…
Web前端-Vue2+Vue3基础入门到实战项目-Day6(路由进阶, 案例面经基础版)
Web前端-Vue2Vue3基础入门到实战项目-Day6 路由进阶路由模块封装声明式导航导航链接模糊 & 精确 匹配自定义匹配类名跳转传参 Vue路由重定向404模式设置 编程式导航基本跳转路由传参 案例 - 面经基础版views 来源 路由进阶
路由模块封装
优点: 拆分模块, 利于维护如何快速…
Axios 的介绍(使用和作用)
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
axios的作用是什么呢? axios主要是用于向后台发起请求的,还有在请求中做更多是可控功能。 axios 特点:
从浏览器中创建 XMLHttpRequests从 node.js 创建 http…
node.js获取unsplash图片
1. 在Unsplash的开发者页面注册并创建一个应用程序,以便获取一个API访问密钥(即Access Key)。
2. 安装unsplash-js库和axios:
npm install axios3. 使用获取到的API密钥进行请求。
示例代码如下:
const axios req…
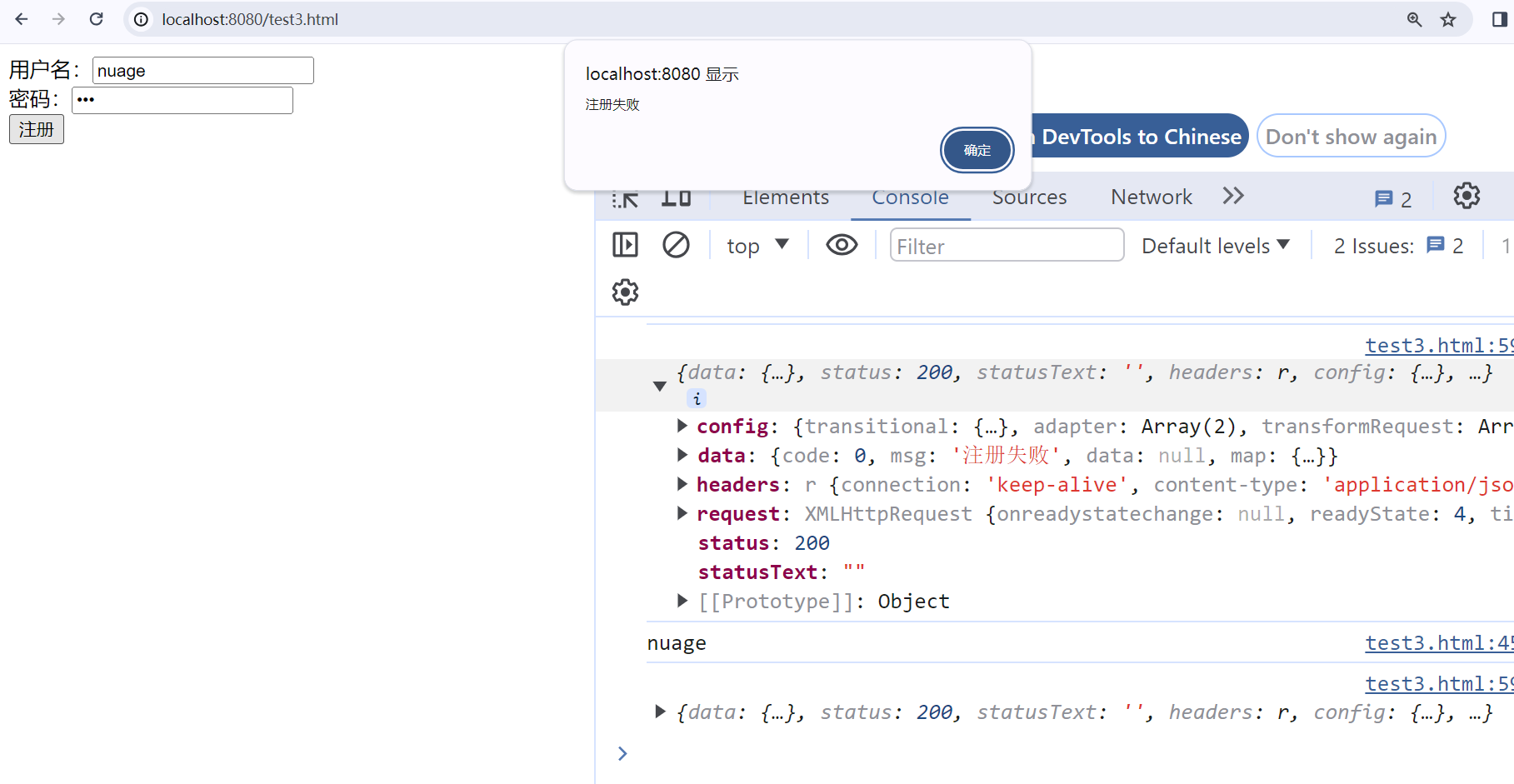
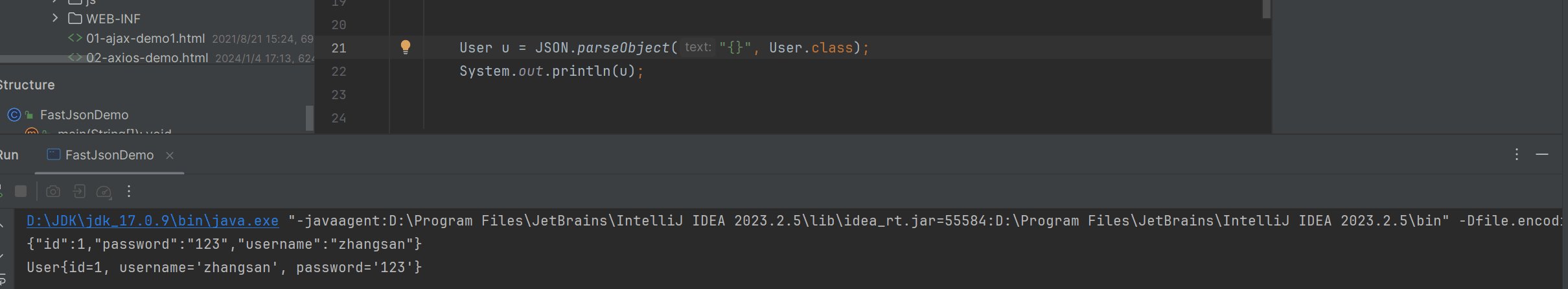
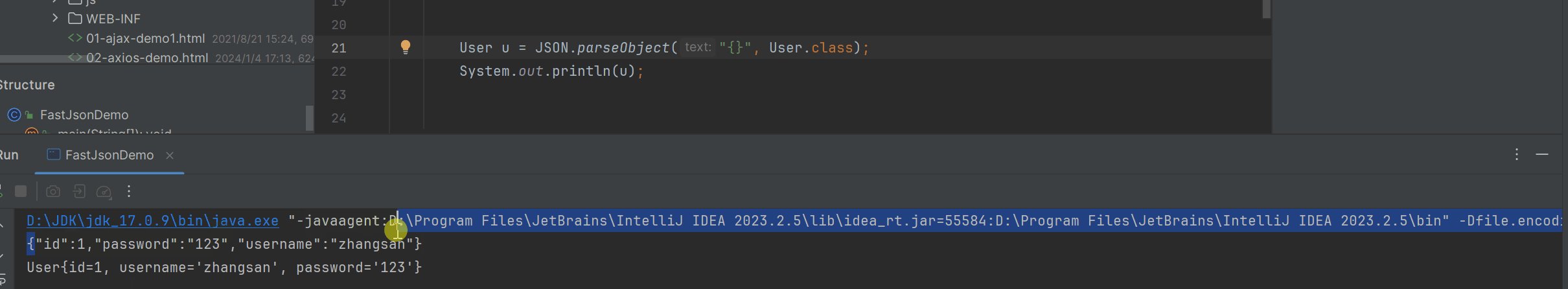
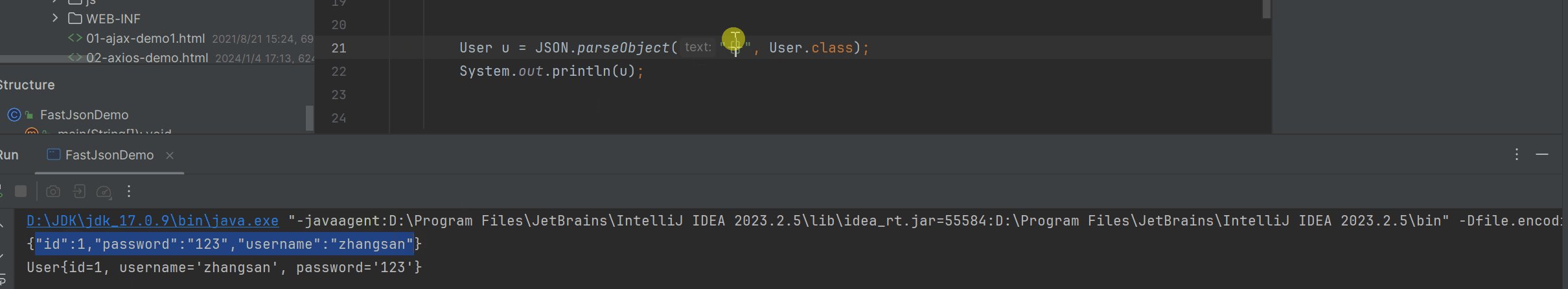
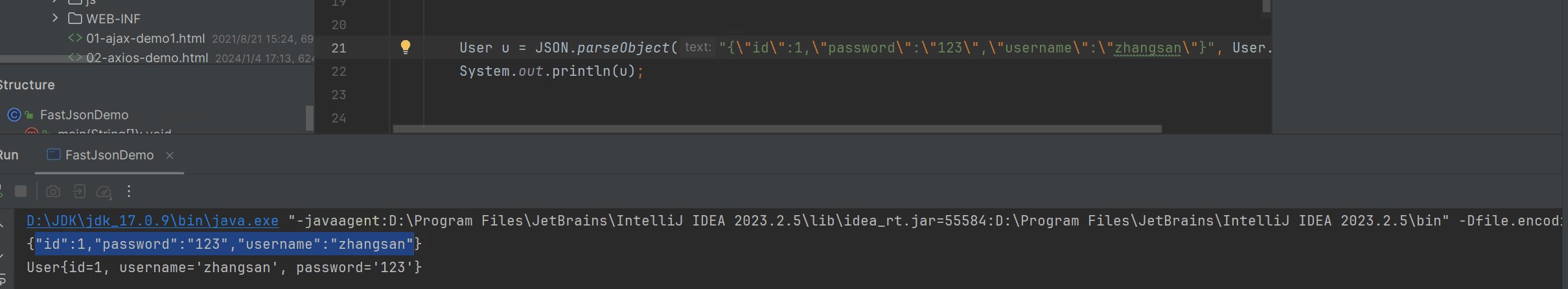
Ajax基础入门_Ajax概述,同步与异步,Axios的使用,JSON数据及FastJSON的使用
Ajax 文章目录 Ajax1 概述2 作用3 同步和异步3.1 同步3.2 异步 4 代码编写4.1 服务端4.2 客户端 5 Axios5.1 使用5.2 代码5.2.1 前端5.2.2 后端 5.3 请求方法别名 6 JSON6.1 概述6.2 JSON 基础语法6.2.1 定义格式6.2.2 js 对象与JSON的转换 6.3 发送异步请求携带参数6.4 JSON串…
Vue+ajax实现文件下载【这里的ajax-axios】
文章转自:https://www.cnblogs.com/yulj/p/8494465.html ajax不可以下载文件的原因 ajax的返回值类型是json,text,html,xml类型,或者可以说ajax的接收类型只能是string字符串,不是流类型,所以无法实现文件下载。但用ajax仍然可以获…
Ajax和Axios之间的关系
先看看介绍: Ajax: Ajax即Asynchronous Javascript And XML(异步JavaScript和XML),是基于JQuery封装好的一种便捷的Web数据交互的技术, 使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上…
基于Axios封装请求---防止接口重复请求解决方案
一、引言
前端接口防止重复请求的实现方案主要基于以下几个原因: 用户体验:重复发送请求可能导致页面长时间无响应或加载缓慢,从而影响用户的体验。特别是在网络不稳定或请求处理时间较长的情况下,这个问题尤为突出。 服务器压力…
系列学习前端之第 7 章:一文掌握 AJAX
1、AJAX 简介
AJAX 全称为 Asynchronous JavaScript And XML(中文名:阿贾克斯),就是异步的 JS 和 XML。AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。AJAX 可以在浏览器中向服务器发送异步请求…
axios携带cookie配置详解(axios+koa)
话不多说,一个字,干!
前端配置如下:
axios.defaults.withCredentials true; //配置为trueaxios.post(http://localhost:3000/tpzdz/vote/all, {openid: oJ0mVw4QrfS603gFa_uAFDADH2Uc,date: 2018-11-21
}).then(function (resp…
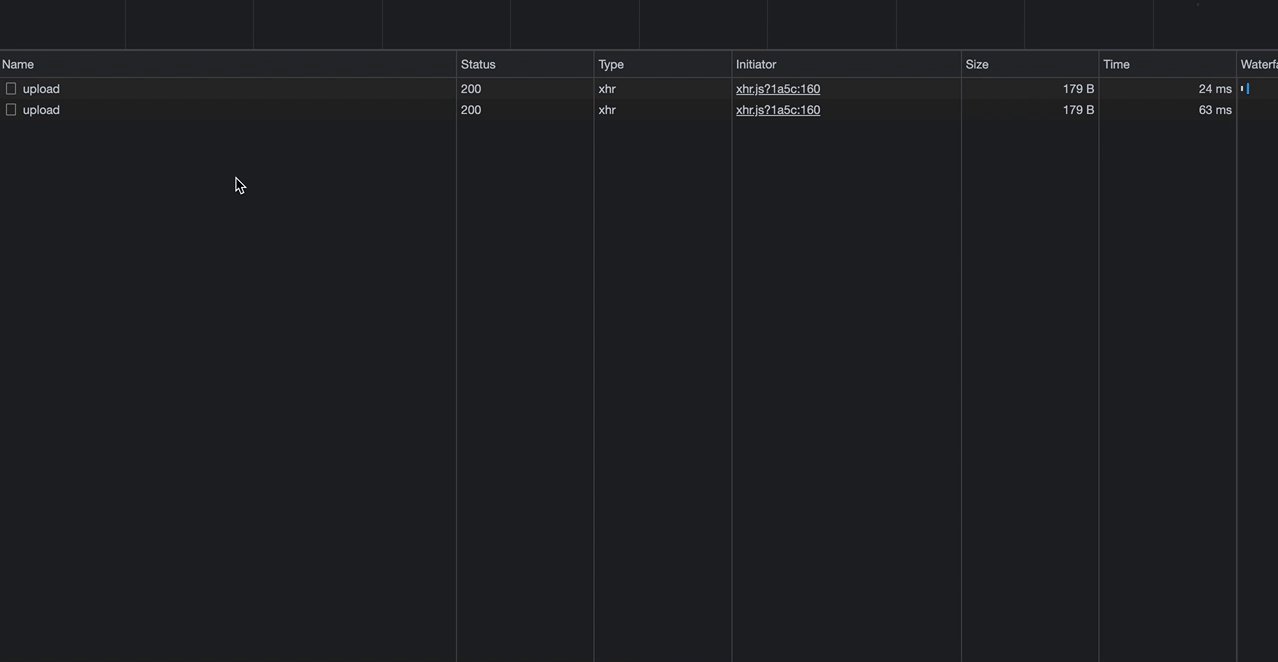
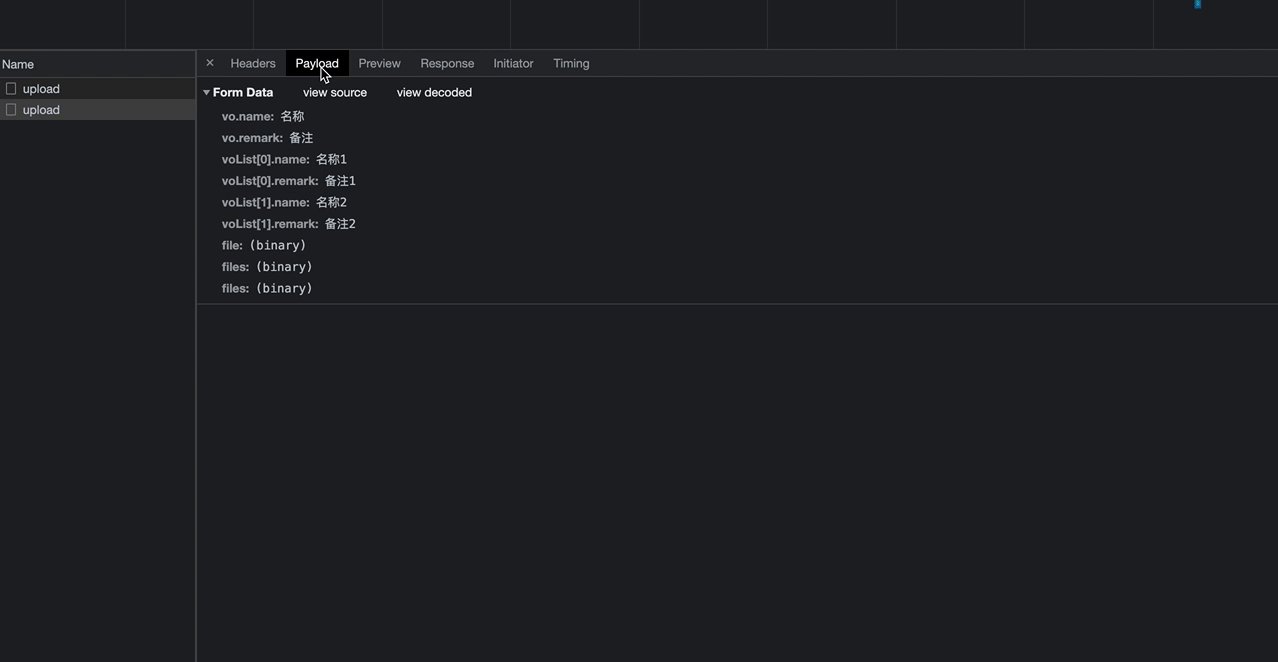
【Vue】参数传递:如何同时传递 DTO 和 file 文件
日常开发时,如果遇到较为复杂的 DTO 对象的参数传递时,通常前端使用的请求头为:application/json(JSON 格式的数据);而后端可以使用 RequestBody 接收一个 DTO 对象。但当需要在一个界面上同时传递 DTO 和附…
Vue 中简易封装网络请求(Axios),包含请求拦截器和响应拦截器
Vue 中简易封装网络请求(Axios),包含请求拦截器和响应拦截器
axios简介
Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js
Axios官方中文文档
特性
从浏览器创建 XMLHttpRequests从 node.js 创建 http 请求支…
HarmonyOS 鸿蒙应用开发 (七、HTTP网络组件 axios 介绍及封装使用)
在HarmonyOS应用开发中,通过HTTP访问网络,可以使用官方提供的ohos.net.http模块。但是官方提供的直接使用不太好使用,需要封装下才好。推荐使用前端开发中流行的axios网络客户端库,如果是前端开发者,用 axios也会更加顺…
ArkTS - 网络请求
一、Axios请求
应用通过HTTP发起一个数据请求,支持常见的GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT方法。
前端开发肯定都使用过一个叫axios的第三方库,它是是一个基于 promise 的网络请求库,可以用于浏览器和 node.js&…
Axios 获取文件流转base64字符串展示到img标签中
前言
如果说我们系统中使用JWT做无状态鉴权token的话,我们直接使用链接方式直接预览图片可能会鉴权失败。
<img src"http://xxx.com/xxx.jpeg" />方案
axios是一个基于Promise的HTTP客户端,用于浏览器和Node.js中。它由一个在2014年创…
Vue3封装axios
1、安装axios
npm install axios2、安装qs
npm install qs3、在根目录下的src里创建创建封装文件request.js放在api文件夹里:src/api/request.js,request.js代码如下
import axios from axios;
import QS from qs;const api axios.create({baseURL: …
axios get/post/delete上传下载及springboot后端示例
axios使用总结 简介正文1.get 请求示例2.post 请求示例2.1 JSON 格式数据(最常用)2.2 FormData 数据格式(用于上传文件等场景)2.3 x-www-form-urlencoded 数据格式(比较少用)3.4 知识点: multipart/form-data 和 application/x-www-form-urlencoded 有什…
axios如何取消请求,其原理是什么?
axios 可以通过创建一个 CancelToken 来取消一个请求,基本原理是:
创建一个 CancelToken 的实例,它有一个 executor 函数,可以通过调用 executor 参数中的 cancel 函数来取消请求。在 axios 请求配置中指定 cancelToken 属性,将 CancelToken 实例传递进去。当我们需要取消请求…
react的UI框架Antd,axios,状态管理
UI框架(pc和移动 Antd)
5.1 设计体系官网
https://ant.design/index-cnhttps://ant.design/docs/react/introduce-cn5.2 概念
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。5.3✨ 特性#
dz…

























![[ 蓝桥杯Web真题 ]-布局切换](https://img-blog.csdnimg.cn/img_convert/eb91b2d102d8af1da7def68abf95e729.png)







































































![[JavaWeb]【二】Vue Ajax Elemnet Vue路由打包部署](https://img-blog.csdnimg.cn/c5f8d844c9be4268a830a20cd3597a0a.png)